Content |
|||||||||||||||||
|
Overview |
|
|
The "Marvin Editor" Control is based on the ChemAxon Marvin JS chemical editor. For details concerning the use of Marvin JS, see:
| • | https://marvinjs-demo.chemaxon.com/latest/docs/manual/marvinjs_basic.htm |
| • | https://docs.chemaxon.com/display/docs/Marvin+JS+User%27s+Guide |
Customers using the Marvin Editor Control can purchase MarvinJS licenses from ChemAxon. Customers can also purchase licenses to extend MarvinJS functionality by deploying ChemAxon Web Services.
After purchasing and registering the desired license, the Marvin Editor Control must be configured using the "ChemAxon Settings" property collection in the ELN Policy. As indicated there, use of ChemAxon Web Services requires deployment of the ChemAxon WAR file in the Application Server.
Description |
|
|
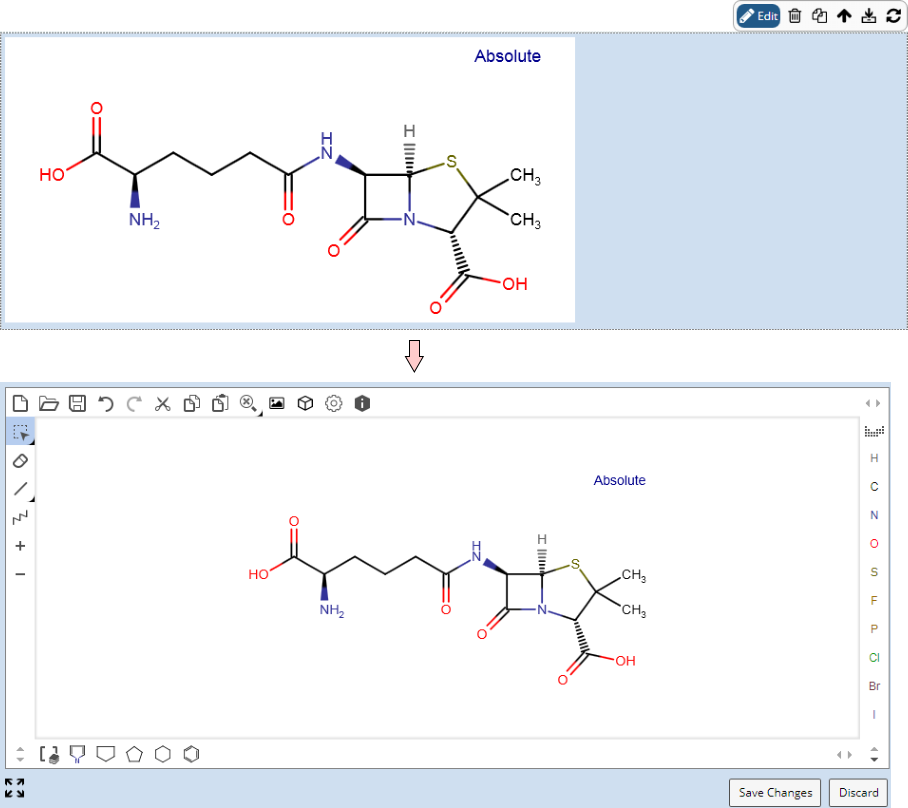
The example below shows an MDL Molfile v3000 uploaded into a Worksheet using the default Configuration Properties.
 |
Defaults are set in the Configuration Properties and can be modified in the active Control (see Additional Configuration Information).
Configuration Properties |
|
|
These properties are available for configuring overall behavior. For more details concerning Marvin JS properties, see:
| • | https://marvinjs-demo.chemaxon.com/latest/docs/manual/marvinjs_basic.htm |
| • | https://docs.chemaxon.com/display/docs/Marvin+JS+User%27s+Guide |
| Property | Description | |||||||||||||||||||||||||||||||||
| License File | Defaults to [applicationhome]/marvin/lvdeveloper.cxl | |||||||||||||||||||||||||||||||||
| Name | Name of the Control that is displayed in the ELN interface. Leaving this blank defaults to the Control name provided in the OOB configuration. | |||||||||||||||||||||||||||||||||
| Toolbar Type | Changes the selection of buttons available to the user. See the Marvin JS documentation for an explanation of each mode (standard, education, reaction, markush, reporting). | |||||||||||||||||||||||||||||||||
| Copy Format | When selecting a set of atoms in the Control pressing Ctrl-C, this property determines whether an MRV (ChemAxon Marvin) or MDL (Molfile) representation of the atoms is put into the clipboard. | |||||||||||||||||||||||||||||||||
| Initial Selection Mode | Default mode for the atom selection tool (Rectangle or Lasso). | |||||||||||||||||||||||||||||||||
| Image Width (Default) | Default image width in pixels. | |||||||||||||||||||||||||||||||||
| Image Height (Default) | Default image height in pixels. | |||||||||||||||||||||||||||||||||
| Image Background Color | Background color of the image. | |||||||||||||||||||||||||||||||||
| Image Zoom Mode | Determines if the image is fit to the editor (Fit) or automatically reduced if necessary (AutoShrink). | |||||||||||||||||||||||||||||||||
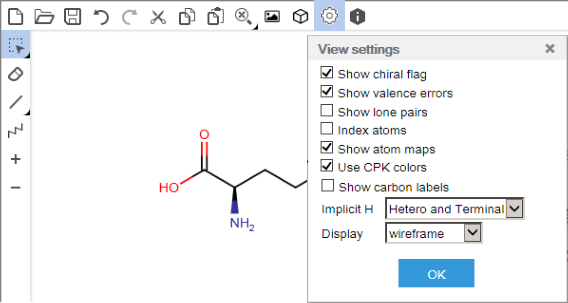
| Default Display Settings | Default display settings for the editor.
The "Default Display Settings" can be modified from within the activated Control using the "View Settings" button:
|
|||||||||||||||||||||||||||||||||
| Molecule Templates | Defines templates. For an example, see Additional
Configuration Information.
|
|||||||||||||||||||||||||||||||||
| Hide Default Templates | Hides the default templates (see Additional Configuration Information). | |||||||||||||||||||||||||||||||||
| Operations | Defines operations available on the Control Toolbar. See Common Control Operations for details. |
Additional Configuration Information |
|
|
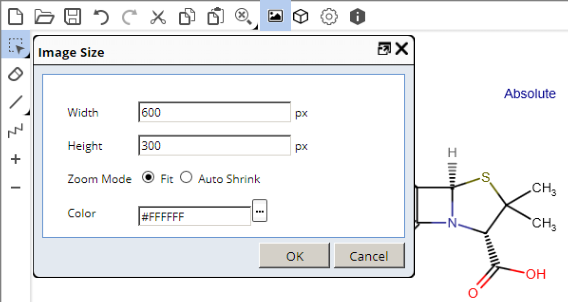
A custom button has been added to the Marvin JS editor to change the size, style and background color of the rendered image from within the activated Control:
 |
The Marvin JS editor provides a number of molecule templates in its default configuration. You can select one of these templates, then click in the drawing area to insert them into the current drawing. The OOB templates are shown in the lower left corner of the editor:
| |
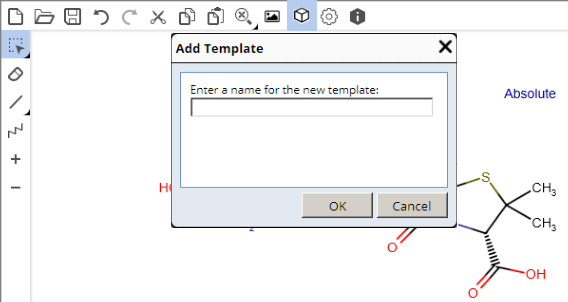
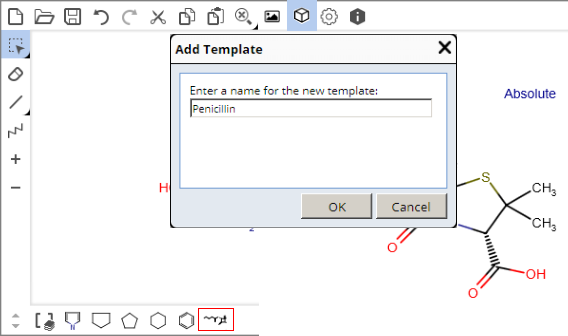
A custom button has been added to the Marvin JS editor to add the current drawing into the template bar:
 |
Clicking the "Add Template" button prompts the user for a name (in this case "Penicillin") and the molecule is added into the template bar, together with a thumbnail image of the molecule in the lower left corner of the editor:
 |
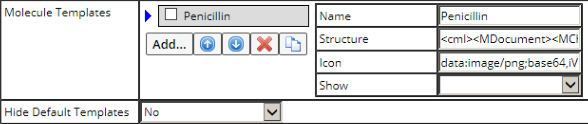
After saving the control, view the Advanced Configuration for the control. Note that the templates are stored in the configuration of the control, shown here:
 |
Note that there is also a configuration property to "Hide Default Templates" to show only the custom templates in the lower left corner of the editor.
| NOTE: | The molecule templates added into the Control are visible for this instance of the Control only. To make molecule templates available across multiple Marvin Viewer Controls, the molecule templates must be added into a Marvin Control template. |