Overview
| Top |
|
LabVantage Custom Tag Reference |
Overview |
|
|
Content |
This document describes custom tags available for use in JavaServer pages you develop for LabVantage. The document groups tags according to the following functionality:
|
|
|
Query | |||
|
|
General |
|
RefType | ||
|
|
Navigation |
|
SDI | ||
|
|
Page |
|
Translation |
Related Topics |
This document references classes in the sapphire.* packages, most notably in the sapphire.tagext class. For information concerning these classes, see the Javadoc for the sapphire.* Packages.
Tag Libraries |
In order to use LabVantage Custom Tags, each JSP must contain the taglib directive for the LabVantage Custom Tag library (sapphire.tld), and the LabVantage Custom Tag <sapphire:page>. To use JSTL, add a taglib directive pointing to the JSTL. Both libraries are in the WEB-INF folder of each Web Application you create. For example:
<%@ taglib uri="/WEB-INF/tlds/sapphire.tld" prefix="sapphire" %>
<%@ taglib uri="/WEB-INF/tlds/c.tld" prefix="c" %>
Action Tags |
|
|
Purpose |
Action tags let you execute LabVantage System and User Actions.
Required Tags |
The following tags are the minimum required to execute an Action:
| Attributes | ||
| Attribute | Description | Required? |
| errorpage | Page that loads if any Action in the Action block fails. | No |
| Attributes | ||
| Attribute | Description | Required? |
| actionid | Identifier of the Action you want to execute. | Yes |
| actionversionid | Version number of the Action. | No |
| name | Identifier of the action tag. You can use the name attribute to reference the Action from within the Action block. | Yes |
| Attributes | ||
| Attribute | Description | Required? |
| propertyid | Identifier of the Action property. | Yes |
| value | Value of the Action property specified by propertyid. | Yes |
Examples |
You must build an Action block using the following basic structure:
<sapphire:actionblock>
<sapphire:action>
<sapphire:actionsetproperty/>
</sapphire:action>
</sapphire:actionblock>
The following basic example uses the EditSDI Action to change the Status (samplestatus column) of Sample S-01 to CANCELLED.
<sapphire:actionblock>
<sapphire:action name="myaction1" actionid="EditSDI">
<sapphire:actionsetproperty propertyid="sdcid" value="Sample"/>
<sapphire:actionsetproperty propertyid="keyid1" value="S-01"/>
<sapphire:actionsetproperty propertyid="samplestatus" value="CANCELLED"/>
</sapphire:action>
</sapphire:actionblock>
You could also add another action tag and make use of the action name attribute. In the following example, myaction2 contains an actionsetproperty tag that uses the ActionProcessor class to retrieve the value of the samplestatus column from myaction1.
<sapphire:actionblock>
<sapphire:action name="myaction1" actionid="EditSDI">
<sapphire:actionsetproperty propertyid="sdcid" value="Sample"/>
<sapphire:actionsetproperty propertyid="keyid1" value="S-01"/>
<sapphire:actionsetproperty propertyid="samplestatus" value="CANCELLED"/>
</sapphire:action>
<sapphire:action name="myaction2" actionid="EditSDI">
<sapphire:actionsetproperty propertyid="sdcid" value="Sample"/>
<sapphire:actionsetproperty propertyid="keyid1" value="S-02"/>
<sapphire:actionsetproperty propertyid="samplestatus" value="<%=actioninfo.getProperty( \"myaction1\", \"samplestatus\" )%>"/>
</sapphire:action>
</sapphire:actionblock>
Processing |
The Application Server processes (interprets and executes) all Actions in the Action Block when it encounters one of the following tags, whichever comes first in the code:
| Tag | Description |
| </sapphire:actionblock> |
Closing tag of an Action Block.
Processes the Action Block if the code does not contain actionblocksuccess or actionblockfailure tags (below). |
<sapphire:actionblocksuccess> |
Opening tag of an actionblocksuccess tag.1 |
<sapphire:actionblockfailure> |
Opening tag of an actionblockfailure tag.1 |
| 1 | See the optional tags actionblocksuccess and actionblockfailure. |
Optional Tags |
You must use all optional tags within the relevant Action block (see the examples).
| Attributes |
| None |
| Attributes |
| None |
The following example displays the text "ACTION SUCCEEDED!" if the Action successfully executed, or "ACTION FAILED!" if the Action failed to execute.
<sapphire:actionblock>
<sapphire:action name="myaction" actionid="EditSDI">
<sapphire:actionsetproperty propertyid="sdcid" value="Sample"/>
<sapphire:actionsetproperty propertyid="keyid1" value="S-01"/>
<sapphire:actionsetproperty propertyid="sampledesc" value="The first Sample"/>
</sapphire:action>
<sapphire:action name="myaction2" actionid="EditSDI">
<sapphire:actionsetproperty propertyid="sdcid" value="Sample"/>
<sapphire:actionsetproperty propertyid="keyid1" value="S-02"/>
<sapphire:actionsetproperty propertyid="sampledesc" value="The second Sample"/>
</sapphire:action>
<sapphire:actionblocksuccess>
ACTION SUCCEEDED!
</sapphire:actionblocksuccess>
<sapphire:actionblockfailure>
ACTION FAILED!
</sapphire:actionblockfailure>
</sapphire:actionblock>
| Attributes | ||
| Attribute | Description | Required? |
| name | Identifier of the action tag that executes the Action having the property value you want to retrieve. | Yes |
| propertyid | Identifier of the Action property that has the value you want to retrieve. | Yes |
The following example adds a Project SDI, adds a Sample SDI, then associates the Project to the Sample (that is, for the relevant record of the Sample SDC, adds the Project Id to the u_projectid column). If the Action Block successfully executes, the page displays "The Actions successfully executed. Project [projectid] has been associated with Sample [sample1]", where [projectid] and [sample1] are the Project and Sample identifiers. In this example, the key [projectid] is specified ("test_project") and the key [sample1] is automatically generated. This example also demonstrates how to pass values to variables.
As stated in the Processing section, the Application Server executes all Actions in the Action Block if it encounters the actionblocksuccess or actionblockfailure tag before it encounters the closing tag for the Action Block (</sapphire:actionblock>). Note in the following example that we must use the actiongetproperty tag to retrieve the value of "newkeyid1" only after <sapphire:actionblocksuccess> executes the Actions. This is because we want to retrieve the values of the variables [projectid] and [sample1]. If we tried to retrieve the values without enclosing actiongetproperty within the actionblocksuccess tag, there would be no value to retrieve because the Actions would not yet have executed. We would retrieve only the variable names, i.e., [projectid] and [sample1].
<sapphire:actionblock>
<sapphire:action name="add Project" actionid="AddSDI" >
<sapphire:actionsetproperty propertyid="sdcid" value="Project"/>
<sapphire:actionsetproperty propertyid="keyid1" value="test_project"/>
<sapphire:actionsetproperty propertyid="keyid2" value="(null)"/>
<sapphire:actionsetproperty propertyid="keyid3" value="(null)"/>
<sapphire:actionsetproperty propertyid="projectdesc" value="Test block properties"/>
</sapphire:action>
<sapphire:action name="add Sample" actionid="AddSDI">
<sapphire:actionsetproperty propertyid="sdcid" value="Sample"/>
<sapphire:actionsetproperty propertyid="sampledesc" value="Associate Project [projectid]"/>
<sapphire:actionsetproperty propertyid="u_projectid" value="[projectid]"/>
<sapphire:actionsetproperty propertyid="newkeyid1" value="[sample1]"/>
</sapphire:action>
<sapphire:actionblocksuccess>
The Actions successfully executed.<br>
Project <b><sapphire:actiongetproperty name="add Project" propertyid="newkeyid1"/></b>
has been associated with Sample <b><sapphire:actiongetproperty name="add Sample" propertyid="newkeyid1"/></b>.
</sapphire:actionblocksuccess>
<sapphire:actionblockfailure>
The Action Block failed.
</sapphire:actionblockfailure>
</sapphire:actionblock>
| Attributes | ||
| Attribute | Description | Required? |
| propertyid | Identifier of the Action block property. | Yes |
| value | Value of the Action block property specified by propertyid. | No |
| actionpropertyid | Identifier of a property of an Action in the Action block. This lets you set the value of the Action property to the value of the Action block property. | No |
| Attributes | ||
| Attribute | Description | Required? |
| propertyid | Identifier of the Action block property that has the value you want to retrieve. | Yes |
The following example edits two Sample SDIs within a single transaction. In this example, both Project and Sample keys are automatically generated.
Note that this example contains two actionsetblockproperty tags.
The first actionsetblockproperty tag demonstrates basic functionality. This tag has the identifier "test". The value of this block property is set to "test_value". In the actionblocksuccess tag, we retrieve this value with the actiongetblockproperty tag <sapphire:actiongetblockproperty propertyid="test"/>.
The second actionsetblockproperty tag has the identifier "projectid". This time, we set the actionpropertyid attribute to "newkeyid1", which is the Output Property of the AddSDI Action, i.e., it returns the identifier of the Project SDI you have added. Again in the actionblocksuccess tag, we retrieve the value of "newkeyid1" with the tag <sapphire:actiongetblockproperty propertyid="projectid"/> (calling the actionsetblockproperty by its identifier "projectid").
Note that this example also uses the ActionProcessor class to retrieve the value of the errorstack in the event of unsuccessful execution.
<sapphire:actionblock>
<sapphire:actionsetblockproperty propertyid="test" value="test_value"/>
<sapphire:action name="add Project" actionid="AddSDI">
<sapphire:actionsetproperty propertyid="sdcid" value="Project"/>
<sapphire:actionsetproperty propertyid="projectdesc" value="Test block properties" />
<sapphire:actionsetblockproperty propertyid="projectid" actionpropertyid="newkeyid1"/>
</sapphire:action>
<sapphire:action name="add Sample1" actionid="AddSDI">
<sapphire:actionsetproperty propertyid="sdcid" value="Sample"/>
<sapphire:actionsetproperty propertyid="sampledesc" value="added for project [projectid]"/>
<sapphire:actionsetproperty propertyid="u_projectid" value="[projectid]"/>
<sapphire:actionsetproperty propertyid="newkeyid1" value="[sample1]"/>
</sapphire:action>
<sapphire:action name="add Sample2" actionid="AddSDI">
<sapphire:actionsetproperty propertyid="sdcid" value="Sample"/>
<sapphire:actionsetproperty propertyid="sampledesc" value="added for project [projectid]" />
<sapphire:actionsetproperty propertyid="u_projectid" value="[projectid]"/>
<sapphire:actionsetproperty propertyid="newkeyid1" value="[sample2]"/>
</sapphire:action>
<sapphire:action name="Edit Samples" actionid="EditSDI">
<sapphire:actionsetproperty propertyid="sdcid" value="Sample"/>
<sapphire:actionsetproperty propertyid="keyid1" value="[sample1];[sample2]"/>
<sapphire:actionsetproperty propertyid="sampledesc" value="changed for project [projectid] again"/>
</sapphire:action>
<sapphire:actionblocksuccess>
The Actions successfully executed.<br>
Projectid: <b><sapphire:actiongetproperty name="add Project" propertyid="newkeyid1"/></b><br>
Sample1Id: <b><sapphire:actiongetproperty name="add Sample1" propertyid="newkeyid1"/></b><br>
Sample2Id: <b><sapphire:actiongetproperty name="add Sample2" propertyid="newkeyid1"/></b><br>
Sample Description: <b><sapphire:actiongetproperty name="add Sample1" propertyid="sampledesc"/></b><br>
Block Property ProjectId: <b><sapphire:actiongetblockproperty propertyid="projectid"/></b><br>
Block Property test: <b><sapphire:actiongetblockproperty propertyid="test"/></b><br>
</sapphire:actionblocksuccess>
<sapphire:actionblockfailure>
The Action Block failed.<br>
<%= actioninfo.getErrorStack( "<br>" ) %><br>
</sapphire:actionblockfailure>
</sapphire:actionblock>
If the Actions successfully execute, the page displays:
The Actions successfully executed.
Projectid: P-020222-0014
Sample1Id: S-020222-00018
Sample2Id: S-020222-00019
Sample Description: added for project P-020222-0014
Block Property ProjectId: P-020222-0014
Block Property test: test_value
Recall that all keys were automatically generated.
General Tags |
|
|
Purpose |
General tags provide general-purpose functions.
Descriptions |
The tag
<sapphire:propertyvalue propertyid="keyid1"/>
is equivalent to the following Java statement, which uses the getProperty method in the PageTagInfo class:
<%=pageinfo.getProperty("keyid1")%>
Both of these retrieve the value of the property "keyid1". There are times when you would use the Java statement rather than the tag. For example, you cannot use a tag as a property value of another tag. If you want to use the property value of one tag as the property value of another, you must do one of the following:
or
The propertyvalue tag has not been offically deprecated. However, beginning with LabVantage DM0204, we recommend using the JSTL "out" tag in place of the LabVantage propertyvalue tag. For example, use
<c:out value="${pagedata.keyid1}" />
rather than
<sapphire:propertyvalue propertyid="keyid1"/>
Navigation Tags |
|
|
Purpose |
Navigation tags let you navigate through pages.
Descriptions |
| Attributes | ||
| Attribute | Description | Required? |
| id | Identifier of the form that the tag generates. | No |
| action | Page that loads when the forward tag executes. Specify
this value using the Request Controller command-value pairs, but do not
include the Request Controller variable. For example:
action="command=file&file=tags/action1.jsp" | No |
| method | Specifies form execution method. Possible values:
post (default) get | No |
| message | Message that displays then the forward tag executes. | No |
| autosubmit | A value of "true" (default) loads the page specified by the action attribute (above). A value of "false" displays an intermediate page before redirecting. | No |
The following example loads the page action1.jsp if the Action named "myaction" successfully executes.
<sapphire:actionblock>
<sapphire:action name="myaction" actionid="EditSDI">
<sapphire:actionsetproperty propertyid="sdcid" value="Sample"/>
<sapphire:actionsetproperty propertyid="keyid1" value="S-01"/>
<sapphire:actionsetproperty propertyid="sampledesc" value="The first Sample"/>
</sapphire:action>
<sapphire:actionblocksuccess>
<sapphire:forward action="command=file&file=tags/action1.jsp">
</sapphire:forward>
</sapphire:actionblocksuccess>
</sapphire:actionblock>
| Attributes | ||
| Attribute | Description | Required? |
| propertyid | Identifier of the forward tag property. | Yes |
| value | Value of the forward tag property specified by propertyid. | Yes |
The following example is an extension of the previous example of the forward tag. The forward tag loads the page action1.jsp if the Action named "myaction" successfully executes. The forwardsetproperty tag then creates the property named "status" and sets its value to "Status Updated".
<sapphire:actionblock>
<sapphire:action name="myaction" actionid="EditSDI">
<sapphire:actionsetproperty propertyid="sdcid" value="Sample"/>
<sapphire:actionsetproperty propertyid="keyid1" value="S-01"/>
<sapphire:actionsetproperty propertyid="sampledesc" value="The first Sample"/>
</sapphire:action>
<sapphire:actionblocksuccess>
<sapphire:forward action="command=file&file=action1.jsp">
<sapphire:forwardsetproperty propertyid="status" value="Status Updated"/>
</sapphire:forward>
</sapphire:actionblocksuccess>
</sapphire:actionblock>
Assuming the action successfully executed, the page action1.jsp loads. If action1.jsp contains the code
<%=pageinfo.getProperty( "status" )%>
action1.jsp displays "Status Updated", which is the value of the forward tag's "status" property.
| Attributes | ||
| Attribute | Description | Required? |
| title | Hyperlinked text to display in Recent Items. | Yes |
| tip | Tip to display when the mouse cursor is over the title. | No |
The following example inserts the hyperlink "Data Entry" into Recent Items.
<sapphire:pagelog title="Data Entry Page" tip="Data Entry">
</sapphire:pagelog>
| Attributes | ||
| Attribute | Description | Required? |
| propertyid | Identifier of the pagelog property. | Yes |
| value | Value of the pagelog property defined by the property id. | Yes |
The following example is an extension of the previous pagelog example. The pagelog tag inserts the hyperlink "Data Entry" into Recent Items. When the user clicks the hyperlink, the page "data_entry.jsp" loads.
<sapphire:pagelog title="Data Entry Page" tip="Data Entry">
<sapphire:pagelogsetproperty propertyid="keyid1" value="command=file&file=data_entry.jsp"/>
</sapphire:pagelog>
Page Tags |
|
|
Purpose |
Page Tags let you:
Required Tags |
The page tag is required to load a LabVantage JSP through the Request Controller and expose the request object:
page |
This is a mandatory tag for all JSPs. You must add it to a JSP in order to use all other LabVantage Custom Tags.
This tag exposes the PageTagInfo class, which allows values of the following properties to be passed to a page:
| Attributes | ||||||
| Attribute | Description | Required? | ||||
| layout | If you use a Layout to define the framework in which your
page resides, this attribute points to the page layout. This can be either
of the following:
See the pagecontent and pagearea tags, plus the Example provided with them. These examples use the reference to the JSTL object. |
No | ||||
| expirepage | A value of "true" will expire all pages immediately. This
means you will not be able to access the JSP if you go back to it from
another page in the browser.
A value of "false" will never expire the page. You will be able to access the JSP if you go back to it from another page in the browser. The default value is "false". |
No | ||||
| module1 | Specifies the Module that can be accessed from this page.
For example, if you want access to the Security Module:
<sapphire:page layout="${layout.objectname}" module="Security"> The page tag throws an error if the User is not assigned to the specified Module. |
No | ||||
| pagelogtitle | Enables the "Recent Items" history of Web pages. The pagelogtitle is the name of the log in the WebPageLogtitle table, which is referenced by the WebPageLog table. | No | ||||
| 1 | You can also control access to a Module through a JSTL variable. The
RequestManager gets and caches Modules that a User (including the system
user) can access. These are set up as a JSTL expression. For example,
<c:if test="${hasModule.Security}">....</c:if> evaluates the body of the tag only if the expression is true; that is, only if the current user can access the Security Module. |
Optional Tags |
You must use all optional tags within the page tag. Some must be used within other tags (this is noted in the relevant description).
pagecontent |
This tag works only if you use the pagearea tag with it (see the Example provided with the pagearea tag).
The body of this tag (whatever is between its start and end tags) is inserted into a pagearea tag with a matching "name" attribute. The pagearea tag must be in the layout JSP defined by the page tag.
| Attributes | ||
| Attribute | Description | Required? |
| name | Identifier of the pagearea tag that will accept the body of the pagecontent tag. | Yes |
| file | If you want to insert a JSP file into the pagearea tag (rather than the body of the pagecontent tag), specify the filename here. | No |
| iframe | A value of "true" inserts an iframe into the pagearea tag, then inserts the body of the pagecontent tag into the iframe. | No |
| iframewidth | Width of the iframe in pixels (use only if iframe is "true"). | No |
| iframeheight | Height of the iframe in pixels (use only if iframe is "true"). | No |
| iframeborder | A value of "true" inserts a border around the iframe (use only if iframe is "true"). | No |
| layout | A value of "false" renders the body of the pagecontent tag on the layout page if no pagearea tag with a matching "name" is found. | No |
pagearea |
This tag works in conjunction with the page and pagecontent tags (see the following Example).
When placed in the layout object defined by the page tag, pagearea accepts the body of a pagecontent tag with a matching "name" attribute.
| Attributes | ||
| Attribute | Description | Required? |
| name | Identifier of the pagearea tag that will accept the body of the pagecontent tag. | Yes |
| undefinedtext | Text inserted into the pagearea if nothing is defined within the body of the pagecontent tag. | No |
The following diagram shows how pagecontent and pagearea work to transfer contents from mypage.jsp to the layout JSP.

Note the layout attribute, which points to the JSP asociated with the page layout. The property objectname is the thing that defines its object. In this case, objectname defines the JSP associated with the layout (layout.jsp). See JSTL Objects in the Web Page Designer for more information.
pageif |
In a layout JSP, tests to determine if a page area is defined by a pagearea tag. This lets you conditionally do something else if a page area is undefined.
| Attributes | ||
| Attribute | Description | Required? |
| test | Value that will return "true" if a pagearea tag with the specified "name" is found (next attribute below), or "false" if not. | Yes |
| name | Identifier of the pagearea tag for which to search. | Yes |
The following excerpt executes the pagecontent tag if a pagearea tag named "content" exists in the layout object.
<sapphire:page layout="${layout.objectname}">
<sapphire:pageif test="areadefined" name="content"/>
<%
if (areadefined) {
<sapphire:pagecontent name="content">
.
.
.
</sapphire:pagecontent>
} else {
%>
Page area undefined.
<%}
%>
.
.
</sapphire:page>
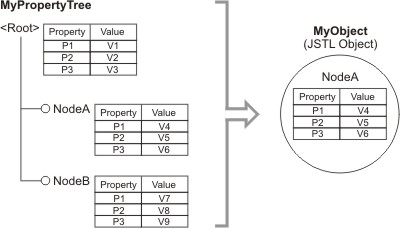
setpropertytree |
Exposes a Property Tree as an instance of a JSTL object. This lets you use JSTL to retrieve values of all property-value pairs from a node, including all it has inherited from other nodes.
| Attributes | ||
| Attribute | Description | Required? |
| var | Name you want to assign to the JSTL object that will be used to retrieve the properties. | Yes |
| file | Name of the XML file that contains the Property Tree. | No |
| node | Node from which you want to retrieve property values. | No |
The file MyPropertyTree.xml contains the Property Tree shown at the left below. The following example makes a JSTL Object called MyObject to retrieve the reconciled property-value pairs from NodeA, which includes all inherited from the <Root>.
<sapphire:setpropertytree var="MyObject" file="MyPropertyTree.xml" node="NodeA"/>

You can then use JSTL to reference the object and get the retrieved property values. For example,
<c:out value="${MyObject.P3}"/>
returns V6 (the value of property P3 from NodeA).
By setting only the var attribute, you can also create an empty JSTL object. For example,
<sapphire:setpropertytree var="NewObject"/>
creates the empty NewObject. You can then populate it using
<c:set target="${NewObject}" property="color" value="white"/>
and get the property value with
<c:out value="${NewObject.color}"/>
setpropertylist |
Exposes a Property List as an instance of a JSTL object. This lets you use JSTL to retrieve values of all property-value pairs from the list. The functionality is similar to setpropertytree, except this tag works with a single Property List rather than a node of a Property Tree.
| Attributes | ||
| Attribute | Description | Required? |
| var | Name you want to assign to the JSTL object that will be used to retrieve the properties. | Yes |
| file | Name of the XML file that contains the Property List. | No |
You can use the file attribute to specify an XML file containing the Property List, or include the XML within the tag.
Example using the file attribute:
The file MyPropertyList.xml contains a Property List. The following example makes a JSTL Object called MyObject to retrieve the property-value pairs from the list.
<sapphire:setpropertylist var="MyObject" file="MyPropertyList.xml"/>
You can then use JSTL to reference the object and get the retrieved property values. For example, if one of the properties in the list is color,
<c:out value="${MyObject.color}"/>
returns the value of the color property.
Example of including the XML within the tag:
The following example creates a JSTL Object called sampleconfig and populates it with the Property List defined by the XML within the tag body.
<sapphire:setpropertylist var="sampleconfig">
<propertylist>
<property id="sdcid">Sample</property>
<property id="columns" type="collection">
<collection>
<propertylist>
<property id="columnid">s_sampleid</property>
</propertylist>
<propertylist>
<property id="columnid">sampledesc</property>
</propertylist>
<propertylist>
<property id="columnid">batchid</property>
</propertylist>
</collection>
</property>
</propertylist>
</sapphire:setpropertylist>
Then, the sdimaint tag can retrieve the property values from the sampleconfig object for use in a Maint Form:
<sapphire:page layout="layout.objectname">
<sapphire:pagecontent name="content">
<sapphire:sdi sdcid="Sample" queryfrom="s_sample" querywhere="sampledesc like '%Resin2-Red%'">
<sapphire:sdirow>
<sapphire:sdimaint elementid="sampleconfig"/>
</sapphire:sdirow>
<sapphire:sdierror/>
</sapphire:sdi>
<sapphire:button text="Save" action="sdiSubmitFormCommand( 'save', 'sampleform' )"/>
</sapphire:pagecontent>
</sapphire:page>
file |
Redirects to a JSP that will use values from a Property Tree you have previously exposed using the setpropertytree tag. This is useful in cases where you can not access the database.
| Attributes | ||
| Attribute | Description | Required? |
| file | Name of the JSP you want to load. | Yes |
The following example redirects to listpage.jsp, and makes the values retrieved by the setproperty tag (referenced by the MyObject JSTL object) available for use on that page.
<sapphire:setpropertytree var="MyObject" file="MyPropertyTree.xml" node="NodeA"/>
<sapphire:file file="listpage.jsp"/>
tab |
Renders a standardized "flat" tab you can use to break pages into logical sections. This tag provides the following features (see the Examples for details):
Basic Examples
For brevity, the following examples are in a single table.
<table style="margin:20" cellspacing = "0" border="1" cellpadding="5">
<tr><td>
<%-- Standard Tab --%>
<sapphire:tab id="standard" text="A Tab">
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody
</sapphire:tab>
</td></tr>
<tr><td>
<%-- Expandable Tab (initially collapsed) --%>
<sapphire:tab id="collapsed" expandable="true" text="A Tab">
<p style="color:red">Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody</p>
</sapphire:tab>
</td></tr>
<tr><td>
<%-- Expandable Tab (initially expanded) --%>
<sapphire:tab id="expanded" expandable="true" expanded="true" text="A Tab">
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody
</sapphire:tab>
</td></tr>
<tr><td>
<%-- Customized Collapsed Text --%>
<sapphire:tab id="customtext" collapsedtext="Displayed when collapsed" expandable="true" text="A Tab">
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody
</sapphire:tab>
</td></tr>
<tr><td>
<%-- Wide Tab) --%>
<sapphire:tab width="120" id="widebutton" expandable="true" text="A Tab">
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody
</sapphire:tab>
</td></tr>
<tr><td>
<%-- No Highlighting --%>
<sapphire:tab id="highlight" expandable="true" highlight="false" text="A Tab">
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody
</sapphire:tab>
</td></tr>
<tr><td>
<%-- Tab with Tip --%>
<sapphire:tab id="tipbutton" tip="Don't talk to strangers" expandable="true" text="A Tab">
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody
</sapphire:tab>
</td></tr>
<tr valign="top"><td>
<%-- Custom Appearance --%>
<sapphire:tab id="methods" expandable="true" text="id=methods">
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody
</sapphire:tab>
</td><td>
<sapphire:button text="expandTab_methods( true );" action="expandTab_methods( true );" /><br>
<sapphire:button text="expandTab_methods( false );" action="expandTab_methods( false );" /><br>
<sapphire:button text="alert( isTabExpanded_methods() );" action="alert( isTabExpanded_methods() );" /><br><br>
<sapphire:button text="setCollapsedText_methods( 'New Text' );" action="setCollapsedText_methods( 'New Text' );" />
</td></tr>
<tr><td>
<sapphire:tab width="120" id="customappearance" appearance="mytab" expandable="true" text="A Tab">
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody
</sapphire:tab>
</td></tr>
</table>
<%-- body Width Demos --%>
<b>Standard tab body is 100% wide:</b><br>
<sapphire:tab id="standardbodywidth" expandable="true" text="A Tab">
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody
</sapphire:tab>
<br><br>
<b>Custom body Width (500 px):</b><br>
<sapphire:tab id="custombodywidth" expandable="true" bodywidth="500" text="And finally...">
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody
</sapphire:tab>
Exposed JavaScript Functions
The tab tag exposes the following three JavaScript functions:
| Function | Description |
|
isTabExpanded_xxxxx() where xxxxx is the identifier of the tab. |
Returns true or false, depending on whether or not the specified tab is expanded. |
|
expandTab_xxxxx( true/false ) where xxxxx is the identifier of the tab. |
Collapses or expands the specified tab. |
|
setCollapsedText_xxxxx( text ) where xxxxx is the identifier of the tab. |
Sets the text displayed when the tab is collapsed. |
styles control many appearance attributes of the tab. The Web Page Designer makes several styles avialable through the default sapphire.css. Alternatively, you can define your own styles, as long as you follow the conventions below.
A tab is composed of the following three regions, each with its own normal and highlight style:
| tab | spacer |
| body | |
The following examples demonstrate definitions of styles in these regions:
| /* Tab Element styles */ | |
| .tab_mytab | { text-align: center; padding: 6; background-color: purple; border: 2px dashed red; border-bottom-style: none } |
| .tab_mytab_highlight | { text-align: center; padding: 6; background-color: black; border: 2px solid sandybrown; border-bottom-style: none; color: yellow } |
| .tab_mytab_spacer | { border-bottom: 2px dashed red; } |
| .tab_mytab_spacer_highlight | { border-bottom: 2px solid black; } |
| .tab_mytab_body | { padding: 5; border: 2px dashed red; border-top-style: none; } |
| .tab_mytab_body_highlight | { padding: 5; border: 2px solid black; border-top-style: none; background-color: yellow} |
Working Examples
To see a JSP containing working examples, look at WEB-CORE\testpages\tab.jsp.
tabgroup |
Creates a group of tabs. The group contains individual tabs, each of which is rendered by the tab tag.
Tab groups are always expanded. Attributes of inner tabs are ignored. Each tab is rendered in a separate div and hidden/shown depending on the selected tab.
The maint Element contains a Group property that defines columns for each tab group.
<sapphire:tabgroup id="tabgroup">
<sapphire:tab id="tab01" text="A Tab">
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody
</sapphire:tab>
<sapphire:tab id="tab02" text="B Tab">
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody
</sapphire:tab>
<sapphire:tab id="tab03" text="C Tab">
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody<br>
Contentbody Contentbody Contentbody Contentbody Contentbody Contentbody
</sapphire:tab>
</sapphire:tabgroup>
button |
Renders a standardized "flat" button, and provides the following features (see the Examples for details):
| Attributes | ||||||||||
| Attribute | Description | Required? | ||||||||
| id | Identifier of the button. | Yes | ||||||||
| appearance | If you want to define the overall button appearance using
the LabVantage cascading style sheet (sapphire.css), specify one of the
following class names in sapphire.css:
|
No | ||||||||
| margin | If you want to define the button borders using the LabVantage
cascading style sheet (sapphire.css), specify one of the following class
names in sapphire.css:
|
No | ||||||||
| text | Text displayed in the button. | No | ||||||||
| action | JavaScript function to execute when the button is clicked. Make certain an <%@include%> directive on your page specifies the location of your .js file. | Yes1 | ||||||||
| img | URL of an image to be displayed in the button. | No | ||||||||
| imgposition | Location of the image on the button. Values are "left" (default) or "right" justified. | No | ||||||||
| tip | Popup tip to display when the mouse hovers over the button. | No | ||||||||
| width | Width of the button in pixels. | No | ||||||||
| style | Additional attributes you have defined in your CSS (see styles below). | No | ||||||||
| highlight | A value of "true" (default) enables button highlighting
(color change in response to mouseover).
A value of "false" does not provide highlighting. |
No | ||||||||
| 1 | The action attribute is not required to render the button, but the button won't do anything without a JavaScript function. |
Basic Examples
These examples will work only with the appropriate styles defined (see styles below). The sapphire.css CSS is applied by default.
Standard text button:
<sapphire:button id="button1" text="Save" action="somefunction()" />
Standard image button:
<sapphire:button id="button2" img="images/save.gif" action="somefunction()" />
Standard button with image and text:
<sapphire:button id="button3" text="Save" img="images/save.gif" action="somefunction()" />
Blue button:
<sapphire:button id="button4" text="Save" img="images/save.gif" appearance="blue" action="somefunction()" />
Blue button with no hightlighting:
<sapphire:button text="Save" img="images/save.gif" appearance="blue" highlight="false" action="somefunction()" />
Blue button with no margin:
<sapphire:button text="Save" img="images/save.gif" appearance="blue" margin="none" action="somefunction()" />
Button with popup tip:
<sapphire:button text="Save" action="somefunction()" tip="click me please" />
Button 200 pixels wide:
<sapphire:button text="Save" action="somefunction()" width="200" />
Examples Using Dynamic Attributes
After the button has been rendered, you can programmatically change the following attributes client-side using the syntax shown below.
Clicking the following button changes the text of button1. Note that the refresh='Y' MUST be included in order for changes to take affect.
<sapphire:button text="Change Text" action="button1.text='new text';button1.refresh='Y'" />
Clicking the following button changes the image in button2.
<sapphire:button text="Change Image" action="button2.img='images/newimage.gif';button2.refresh='Y'" />
Clicking the following button changes the appearance (CSS class) of button3.
<sapphire:button text="Change Appearance" action="button3.appearance='blue';button3.refresh='Y'" />
Clicking the following button disables button 4. A disabled button does not respond to mouse events.
<sapphire:button text="Disable" action="button4.disabled=!button4.disabled" />
styles control many appearance attributes of the button. The Web Page Designer makes several styles avialable through the default sapphire.css. Alternatively, you can define your own styles, as long as you follow these naming conventions:
| Type of Attribute | Naming Convention | Description of style |
| New appearance | button_xxx | Button without highlighting |
| button_xxx_highlight | Highlighted button | |
| New margin | buttonmargin_xxx | Padding |
Unless you use the above appearance and margin attributes to specify otherwise, the button looks for an appearance of "standard" and a margin of "thin" or "thick", depending on whether or not an image is displayed.
The following example styles demonstrate use of these conventions:
| /* Button Element styles */ | |
| .button_standard | { background: wheat; border:1 solid black; cursor:hand } /* Default style*/ |
| .button_standard_highlight | { background: sandybrown; border:1 solid black; cursor:hand } |
| .button_blue | { background: lightsteelblue; border:1 solid black; cursor:hand } |
| .button_blue_highlight | { background: royalblue; border:1 solid black; cursor:hand } |
| /* margin will default to 'thin' if there is an image, otherwise 'thick'*/ | |
| .buttonmargin_thin | { padding-top: 2; padding-bottom: 2; padding-left:6; padding-right:6 } |
| .buttonmargin_thick | { padding-top: 4; padding-bottom: 4; padding-left:6; padding-right:6 } |
| .buttonmargin_none | { padding-top: 0; padding-bottom: 0; padding-left:0; padding-right:0 } |
Working Examples
To see a JSP containing working examples, look at WEB-CORE\testpages\button.jsp.
wizard |
Use this tag in each page of a wizard you have created. For a description of wizards, see Creating Custom Wizards in the Advanced Operations section of the Web Page Designer.
dataview |
Renders a form showing data that is not necessarily specific to an SDI. Unlike SDI-specific tags (such as the sdilist, sdimaint, and ther Maint tags), the dataview tag can retrieve data from any columns of any tables, then render a form to display the data. This tag does not use any SDI mechanisms. As such, there is no need to use it within an sdi tag. Accordingly, it does have provide features you get with an SDI-specific tag, such as the ability to nest it within an sdiform tag and take advantage of that tag's features.
| Attributes | ||
| Attribute | Description | Required? |
| elementid |
Name of the JSTL object that provides property-value pairs for the
Element (see the example below).
For more information, see JSTL Objects in the topic Web Page Designer. |
Yes |
| data | Type of data retrieved from the tables (see the example below). | Yes |
The following example shows three ways to use the dataview tag.
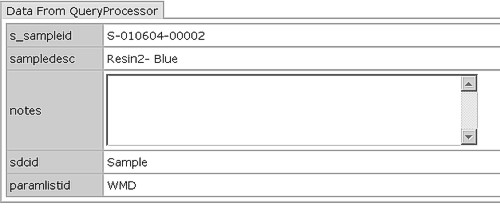
The Dataview Element ("dataview" is the identifier of the node) has been setup in the Web Page Designer to display the five retrieved columns: s_sampleid, sampledesc, notes, sdcid, and paramlistid. Note that sdcid and paramlistid are pulled from detail tables. Nonetheless, specify just the column names when you define them in the Web Page Designer.
The first technique (under the tab labeled "Data From QueryProcessor") renders data retrieved from the query executed by the QueryProcessor instance, using "dataset" to represent the data retrieved with the getSqlDataSet() method.
The second technique (under the "Data From Query Tag" tab) gets the dataview from the "querydata" JSTL object.
The third technique (under the "Data From SDITag" tab) uses the sdi tag to retrieve the data through the "sdidata" JSTL object.
The results for each are the same as the "Data From QueryProcessor" form shown below the example.
<%
String server = application.getInitParameter( "nameserverlist" );
String connectionid = pageinfo.getConnectionId();
sapphire.accessor.QueryProcessor queryProcessor = new sapphire.accessor.QueryProcessor( server, connectionid );
String sql = "select s_sample.s_sampleid, s_sample.sampledesc, s_sample.notes, sdidata.sdcid, sdidata.paramlistid from s_sample, sdidata where s_sampleid = sdidata.keyid1 and rownum < 2";
sapphire.util.DataSet ds = queryProcessor.getSqlDataSet( sql );
pageContext.setAttribute( "dataset", ds );
%>
<br/>
<sapphire:tab id="maintform" bodywidth="600" text="Data From QueryProcessor">
<sapphire:dataview elementid="dataview" data="${dataset}"/>
</sapphire:tab>
<br/>
<sapphire:tab id="maintform" bodywidth="600" text="Data From Query Tag">
<sapphire:query sql="select s_sample.s_sampleid, s_sample.sampledesc, s_sample.notes, sdidata.sdcid, sdidata.paramlistid from s_sample, sdidata where s_sampleid = sdidata.keyid1 and rownum < 3">
<sapphire:dataview elementid="dataview" data="${querydata}"/>
</sapphire:query>
</sapphire:tab>
<br/>
<sapphire:tab id="maintform" bodywidth="600" text="Data From SDITag">
<sapphire:sdi sdcid="Sample" queryfrom="s_sample">
<sapphire:dataview elementid="dataview" data="${sdidata.primary}"/>
</sapphire:sdi>
</sapphire:tab>

toolbar |
Renders a standardized toolbar. If you want to use a Toolbar Element defined in Web Page Designer, specify the elementid of the Toolbar. Alternatively, you can use toolbaritem tags to define the contents of the toolbar. In this case you need not enter an elementid, since you are using the toolbaritem tags rather than a Toolbar Element in the Web Page Designer (see toolbaritem below).
| Attributes | ||
| Attribute | Description | Required? |
| elementid | Name of the JSTL object that provides property-value pairs
for the Element (see the example for toolbaritem).
For more information, see JSTL Objects in the Advanced Operations section of the Web Page Designer. |
Yes |
| insertposition | Position of the rendered toolbar with respect to the page. | No |
The following example renders the Toolbar Element defined in the Web Page Designer as "MyToolbarElement".
<sapphire:toolbar elementid="MyToolbarElement"/>
toolbaritem |
Renders an item contained in a toolbar. You can currently use the button tags as toolbaritems.
| Attributes | ||
| None. |
The following example uses the button tag to render a toolbar containing four buttons. The JavaScript functions are in various *.js files distributed throughout the application.
<sapphire:toolbar>
<sapphire:toolbaritem>
<sapphire:button text="Get Primary" action="alert(getSelectedPrimary())"/>
</sapphire:toolbaritem>
<sapphire:toolbaritem>
<sapphire:button text="Get Datasets" action="alert(getSelectedDatasets())"/>
</sapphire:toolbaritem>
<sapphire:toolbaritem>
<sapphire:button text="Get Dataitems" action="alert(getSelectedDataitems())"/>
</sapphire:toolbaritem>
<sapphire:toolbaritem>
<sapphire:button text="Save" action="sdiSubmitFormCommand( 'save', 'dataentrylist' )"/>
</sapphire:toolbaritem>
</sapphire:toolbar>
ping |
Prevents an RSet from timing out.
| Attributes | ||
| Attribute | Description | Required? |
| rsetlist | Identifier of the RSet. | Yes |
RSet() methods (DAMProcessor class) lock the database resource for one minute, after which the RSet times out and releases the lock. For example, if you want to keep the resource locked while the user fills out forms on multiple pages, insert a ping tag in each page, e.g.,
<sapphire:ping rsetlist="${rsetid}" />
In the last page, you can then unlock the resource using the clearRSet() method.
The value of rsetlist is the same value you get by setting a string variable to rsetidholder.value.
Query Tags |
|
|
Purpose |
Query tags let you execute SQL queries. Query tags bypass security provided by LabVantage Role-Level Access. To retrieve data guarded by Role-Level Access, use the SDI tags.
Required Tags |
The following tags are the minimum required to execute a query:
| Attributes | ||
| Attribute | Description | Required? |
| sql | SQL statement that defines the query you want to run. | Yes |
| nullvalue | Value to return if a column value in the result set is null. This is useful to maintain page formatting (specify if the query returns a null value). | No |
| errorpage | Page that loads if the query fails. | No |
| var | Identifier of the JSTL variable that defines data associated
with the tag. The default value is "querydata".
You need not explicitly specify this unless you have multiple query tags in the same JSP (you must discriminate among them). See Example of var and varStatus with query and queryrow Tags. | No |
| varStatus | Identifier of the variable used to determine the status
of data associated with the tag. The default value is "querystatus".
You need not explicitly specify this unless you have multiple query tags in the same JSP (you must discriminate among them). Use this in conjunction with the "var" attribute (above). See Example of var and varStatus with query and queryrow Tags. | No |
| Attributes | ||
| Attribute | Description | Required? |
| startrow | Row number from which you want to start retrieving values. | No |
| endrow | Row number you want to stop retrieving values. This value is inclusive, i.e., a startrow of 5 and endrow of 10 retrieves values from row 5 to row 10 (inclusive) of the queried table. | No |
| sort | Identifier of the column by which you want the data sorted. This attribute sorts in ascending or descending alphabetical order. To specify the order, append an "a" or "d" to the value. For example, sort="project a" is ascending, sort="status d" is descending. You can do multiple sorts, e.g., sort="project a, status d". | No |
| var | Identifier of the JSTL variable that defines data associated
with the current row. The default value is "currentRow". See
Example of
var and varStatus with query and queryrow Tags.
You need not explicitly specify this unless you have multiple queryrow tags (you must discriminate among them). | No |
| Attributes | ||
| Attribute | Description | Required? |
| Note: You can specify either columnid or col, but not both. | ||
| columnid | Identifier of the column containing data you want to retrieve. | Yes |
| col | Number of the column containing data you want to retrieve. Use this if you do not know the columnid (above). | Yes |
| display | Substitutes text in place of retrieved column values. For
example, you could display "Received" if the retrieved value
is "R", or "Scheduled" if the retrieved value is "S"
as follows:
display="R=Received;S=Scheduled" | No |
| nullvalue | Value to display if the column value is null. This is useful to maintain page formatting (specify if the query returns a null value). | No |
Examples |
You must build a query using the following structure:
<sapphire:query>
<sapphire:queryrow>
<sapphire:queryvalue/>
</sapphire:queryrow>
</sapphire:query>
When the <sapphire:query> tag executes the query, it retrieves all of the data from the database in the form of a single result set. All subsequent tags between the beginning and end tag work with data from this result set.
The following example queries the "s_sample" table and retrieves the values of columns "s_sampleid", "sampledesc", "projectid", and "samplestatus". This query also uses the getCurrentRow method in the QueryTagInfo class <%=queryinfo.getCurrentRow()%> to retrieve the name of the current database table row and label the HTML table column.
<sapphire:query sql="select * from s_sample" nullvalue=" ">
<table border="1">
<sapphire:queryrow>
<tr>
<td><%=queryinfo.getCurrentRow()%></td>
<td><sapphire:queryvalue columnid="s_sampleid"/></td>
<td><sapphire:queryvalue columnid="sampledesc"/></td>
<td><sapphire:queryvalue columnid="projectid"/></td>
<td><sapphire:queryvalue columnid="samplestatus"/></td>
</tr>
</sapphire:queryrow>
</table>
</sapphire:query>
The next example uses additional attributes to sort retrieved data by Project (s_projectid column), display the samplestatus column values as Received and Scheduled rather than R and S, and retrieve values from column number 1 (col="1").
<sapphire:query sql="select * from s_sample" nullvalue=" ">
<table border="1">
<sapphire:queryrow sort="s_projectid">
<tr>
<td><%=queryinfo.getCurrentRow()%></td>
<td><sapphire:queryvalue columnid="s_sampleid"/></td>
<td><sapphire:queryvalue columnid="sampledesc"/></td>
<td><sapphire:queryvalue columnid="s_projectid"/></td>
<td><sapphire:queryvalue columnid="samplestatus" display="R=Received;S=Scheduled"/></td>
<td><sapphire:queryvalue col="1" /></td>
</tr>
</sapphire:queryrow>
</table>
</sapphire:query>
Example of var and varStatus with query and queryrow Tags
In the following tag, "querydata" identifies the JSTL variable for data associated with the tag (in this case, data returned from the query), and "querystatus" (the variable representing querydata) will be tested for certain conditions. As mentioned in the attribute descriptions above, both querydata and querystatus are default values for the var and varStatus attributes, and are shown here for demonstration purposes. Note the JSTL initial caps convention for varStatus.
<sapphire:query sql="select * from s_sample where sampledesc like '%Blue%'" var="querydata" varStatus="querystatus">
The example below returns the string if the query does not return any rows.
<c:if test="${querystatus.hasNoRows}">
No rows found for query.
</c:if>
The example below shows three techniques to display the same data in each of three table columns on the page. Data are displayed only if the query has returned row data.
The first column displayed in the table uses the most basic technique (simply display the column data using queryrow iteration).
The second column in the table substitutes a JSTL tag (using the variable queryrow) in place of the queryvalue tag.
The third column in the table uses pure JSTL to iterate through the retrieved data.
<c:if test="${querystatus.hasRows}">
<table>
<tr valign="top">
<td>
<sapphire:queryrow>
<sapphire:queryvalue columnid="s_sampleid"/><br/>
</sapphire:queryrow>
</td>
<td>
<sapphire:queryrow var="queryrow">
<c:out value="${queryrow.s_sampleid}"/><br/>
</sapphire:queryrow>
</td>
<td>
<c:forEach items="${querydata}" var="queryrow" varStatus="rowstatus">
<c:out value="${queryrow.s_sampleid} - row ${rowstatus.count}"/><br/>
</c:forEach>
</td>
</tr>
</table>
</c:if>
</sapphire:query>
The following values can be used to check the condition of data. Call each on the varStatus variable as shown in the examples above.
| Value | Description of Condition |
| hasRows | The query has rows that can be retrieved. |
| hasNoRows | The query does not have any rows that can be retrieved. |
| noRows | The query does not have any rows that can be retrieved. |
| retrievedRow | The row has been retrieved from the database, but its data has not been updated. |
| newRow | The row is a newly-created row that contains no data (blank). |
| deletedRow | The row is marked for deletion. |
| notDeletedRow | The row is not marked for deletion. |
| modifiedRow | The row has been retrieved from the database, and its data has been updated. |
| lockedRow | All data in the row are locked. This is equivalent to lockSuccess (below). |
| lockSuccess | An operation you performed has successfully locked the target row. This is equivalent to lockedRow (above). |
| unlockedRow | All data in the row are not locked. This is equivalent to lockFailure (below). |
| lockFailure | An operation you performed has not been able to lock the target row. This is equivalent to unlockedRow (above). |
| hasLockedRows | The query has attempted to retrieve rows that are locked. |
Optional Tags |
You must use all optional tags within the relevant query (see the examples).
querygroup |
Groups data within a query result set.
| Attributes | ||
| Attribute | Description | Required? |
| sort | Identifier of the column by which you want the data sorted. This attribute sorts in ascending or descending alphabetical order. To specify the order, append an "a" or "d" to the value. For example, sort="project a" is ascending, sort="status d" is descending. You can do multiple sorts, e.g., sort="project a, status d". | No |
| group | Identifier of the column or columns that you want to define as the group. For example, if group="s_sampleid", the group is composed of all values from the s_sampleid column. If specifying multiple columns, use a comma to separate each. | No |
The following example modifies the previous example to create a group composed of sorted values from the "s_projectid" column.
<sapphire:query sql="select * from s_sample" nullvalue=" ">
<sapphire:querygroup sort="s_projectid" group="s_projectid">
Project: <sapphire:queryvalue columnid="s_projectid"/>
<table border="1">
<sapphire:queryrow>
<tr>
<td><%=queryinfo.getCurrentRow()%></td>
<td><sapphire:queryvalue columnid="s_sampleid"/></td>
<td><sapphire:queryvalue columnid="sampledesc"/></td>
<td><sapphire:queryvalue columnid="projectid"/></td>
<td><sapphire:queryvalue columnid="samplestatus" display="R=Received;S=Scheduled"/></td>
<td><sapphire:queryvalue col="1"/></td>
</tr>
</sapphire:queryrow>
</table>
</sapphire:querygroup>
</sapphire:query>
| Attributes |
| None |
| Attributes |
| None |
The next example creates a textarea in which you enter a SQL statement, and a "Go" button that submits the query. The query results are then displayed in an HTML table. The queryheader tag displays the columnids of all columns in the table, and the querycol tag builds the table columns.
<form method="post">
Enter select statement below:
<table border="1" width="100%">
<tr height="50">
<td valign="top">
<textarea id="sqltext" name="sql" accesskey="S" wrap="virtual" style="width:100%; height:100%"><%=pageinfo.getProperty( "sql" )%>
</textarea>
</td>
</tr>
<tr height="20">
<td>
<input type="submit" value="Go" accesskey="G">
</td>
</tr>
<tr height="*" valign="top">
<td>
<% if ( pageinfo.getProperty( "sql" ).length() > 0 ) { %>
<sapphire:query sql="<%=pageinfo.getProperty( \"sql\" )%>" nullvalue=" ">
<table border="1">
<tr>
<sapphire:querycol>
<th>
<sapphire:queryheader/>
</th>
</sapphire:querycol>
</tr>
<sapphire:queryrow>
<tr>
<sapphire:querycol
<td>
<sapphire:queryvalue/>
</td>
</sapphire:querycol>
</tr>
</sapphire:queryrow>
</table>
<%=queryinfo.getRowCount()%> row(s) retrieved.
</sapphire:query>
<% } else { %>
No query results!
<% } %>
</td>
</tr>
</table>
</form>
RefType Tags |
|
|
Purpose |
Reftype tags let you retrieve values of Reference Types.
Required Tags |
The following tags are the minimum required to retrieve values from Reference Types:
| Attributes | ||
| Attribute | Description | Required? |
| reftypeid | Identifier of the Reference Type containing values you want to retrieve. | Yes |
| selected | Value that is initially selected when you load Reference Type values into a selectable input element. Use this in conjunction with the reftypeselected tag (see the example for reftypeselected). | No |
| errorpage | Page that loads if the tag does not successfully retrieve a value. | No |
| var | Identifier of the JSTL variable that defines data associated
with the tag. The default value is "reftypedata".
You need not explicitly specify this unless you have multiple reftype tags in the same JSP (you must discriminate among them). See Example of var and varStatus with reftype and reftyperow Tags. | No |
| varStatus | Identifier of the variable used to determine the status
of data associated with the tag. The default value is "reftypestatus".
You need not explicitly specify this unless you have multiple reftype tags in the same JSP (you must discriminate among them). Use this in conjunction with the "var" attribute (above). See Example of var and varStatus with reftype and reftyperow Tags. | No |
| Attributes | ||
| Attribute | Description | Required? |
| startrow | Row number from which you want to start retrieving values. | No |
| endrow | Row number you want to stop retrieving values. This value is inclusive, i.e., a startrow of 5 and endrow of 10 retrieves values from row 5 to row 10 (inclusive) of the queried table. | No |
| sort | Identifier of the column by which you want the data sorted. This attribute sorts in ascending or descending alphabetical order. To specify the order, append an "a" or "d" to the value. For example, sort="project a" is ascending, sort="status d" is descending. You can do multiple sorts, e.g., sort="project a, status d". | No |
| var | Identifier of the JSTL variable that defines data associated
with the current row. The default value is "currentRow". See
Example
of var and varStatus with reftype and reftyperow Tags.
You need not explicitly specify this unless you have multiple queryrow tags (you must discriminate among them). | No |
| Attributes | ||
| Attribute | Description | Required? |
| columnid | Identifier of the column containing data you want to retrieve. The default value is refvalueid. | No |
The following example retrieves values from the "refvalueid" and "refvaluedesc" columns of the "Address Function" Reference Type.
<sapphire:reftype reftypeid="Address Function">
<table border="1">
<sapphire:reftyperow>
<tr>
<td><sapphire:reftypevalue/></td>
<td><sapphire:reftypevalue columnid="refvaluedesc"/></td>
</tr>
</sapphire:reftyperow>
</table>
</sapphire:reftype>
Example of var and varStatus with reftype and reftyperow Tags
In the following tag, "reftypedata" identifies the JSTL variable for data associated with the tag (in this case, data returned from the reftype), and "reftypestatus" (the variable representing reftypedata) will be tested for certain conditions. As mentioned in the attribute descriptions above, both reftypedata and reftypestatus are default values for the var and varStatus attributes, and are shown here for demonstration purposes. Note the JSTL initial caps convention for varStatus.
<sapphire:reftype reftypeid="List of Colors"> var="reftypedata" varStatus="reftypestatus">
The example below returns the string if the query does not return any rows.
<c:if test="${reftypestatus.hasNoRows}">
No rows found for the reftype.
</c:if>
The example below shows three techniques to display the same data in each of three table columns on the page. Data are displayed only if the query has returned row data.
The first column displayed in the table uses the most basic technique (simply display the column data using reftyperow iteration).
The second column in the table substitutes a JSTL tag (using the variable reftyperow) in place of the reftypevalue tag.
The third column in the table uses pure JSTL to iterate through the retrieved data.
<c:if test="${reftypestatus.hasRows}">
<table>
<tr valign="top">
<td>
<sapphire:reftyperow>
<sapphire:reftypevalue columnid="colorid"/><br/>
</sapphire:reftyperow>
</td>
<td>
<sapphire:reftyperow var="reftyperow">
<c:out value="${reftyperow.colorid}"/><br/>
</sapphire:reftyperow>
</td>
<td>
<c:forEach items="${reftypedata}" var="reftyperow" varStatus="rowstatus">
<c:out value="${reftyperow.colorid} - row ${rowstatus.count}"/><br/>
</c:forEach>
</td>
</tr>
</table>
</c:if>
</sapphire:reftype>
Optional Tags |
You must use all optional tags within the reftype block (see the examples).
reftypeselected |
Specifies that the value for an HTML option tag is the initially selected value.
| Attributes | ||
| Attribute | Description | Required? |
| columnid | Identifier of the column containing the value you want to be initially selected. | No |
| selectedtext | Text string you want to write as HTML text. The default is SELECTED (see the example). | No |
The following example retrieves all values in the Status Reference Type, then creates an HTML select list containing the values. The reftype tag declares that the initially selected value is "Received". The reftypeselected tag in the HTML option tag contains no attributes. This means that the default text SELECTED is written to the client HTML page for the attribute of the option tag. The option tag with the reftypeselected tag within it therefore becomes the initially selected option which, according to the reftype tag, is"Received".
<sapphire:reftype reftypeid="Status" selected="Received">
<select name="my_list">
<sapphire:reftyperow>
<option <sapphire:reftypeselected/>>
<sapphire:reftypevalue/>
</option>
</sapphire:reftyperow>
</select>
</sapphire:reftype>
Assuming the Status Reference Type contains values of Received, Scheduled, and Late, the code above generates the HTML
<select name="my_list">
<option SELECTED>Received</option>
<option>Scheduled</option>
<option>Late</option>
</select>
SDI Tags |
|
|
Purpose |
SDI tags let you retrieve data from SDIs by specifying one of the following:
After an SDI tag retrieves data, optional tags nested within the SDI tag let you generate forms, test returned data, and render Elements defined in the Web Page Designer.
Unlike Query tags, data retrieved by SDI tags are guarded by LabVantage Role-Level Access security. SDI tags also allow let you update data retrieved using the tags.
Required Tags |
The following tags are the minimum required to retrieve data from an SDI:
When this tag executes a query, it retrieves (by default) data in the form of a single result set called the "primary". All subsequent tags between the beginning and end tag work with data from the "primary" result set. The "request" attribute of this tag lets you retrieve other result sets associated with the SDI.
| Attributes | ||
| Attribute | Description | Required? |
| sdcid | Identifier of the SDC relevant to the SDI. | Yes |
| Note: You can retrieve data by specifying SDI KeyId, a SQL query, or a LabVantage Query. Unless you have specified a value of "false" for the "retrieved" attribute (below), you must choose one of these three methods (they are mutually exclusive). The only case in which they are not mutually exclusive is when you use the mergequerywhere attribute. | ||
| To retrieve data by specifying SDI KeyId: | ||
| keyid1 | Key that uniquely identifies the SDI. | Yes |
| keyid2 | For multi-key SDIs, second key that uniquely identifies the SDI. | No |
| keyid3 | For multi-key SDIs, third key that uniquely identifies the SDI. | No |
| To retrieve data by specifying a SQL query: | ||
| queryfrom | From clause of the query. | Yes |
| querywhere | Where clause of the query. | No |
| queryorderby | OrderBy clause of the query. | No |
| To retrieve data by specifying a LabVantage Query: | ||
| queryid | Identifier of the LabVantage Query you want to run to retrieve SDI data. Use this attribute and (optionally) param1 through param5 below only if you want to use a LabVantage Query. | Yes |
| param1 | First argument (if any) specified by the LabVantage Query. | No |
| param2 | Second argument (if any) specified by the LabVantage Query. | No |
| param3 | Third argument (if any) specified by the LabVantage Query. | No |
| param4 | Fourth argument (if any) specified by the LabVantage Query. | No |
| param5 | Fifth argument (if any) specified by the LabVantage Query. | No |
| showtemplates | LabVantage Queries exclude SDI Templates. Enter a value of "true" if you want the Query to retrieve SDI Templates. The default value is false. | No |
| Additional attributes: | ||
| errorpage | Page that loads if the query fails. | No |
| mergequerywhere | If you specify values for the queryid and querywhere attributes, a value of "yes" merges the two into a single query. | No |
| nullvalue | Value to display if the retrieved value is null. This is useful to maintain page formatting (specify if the query returns a null value). | No |
| request | Lets you specify the Result Set Type, i.e., the type of data that is retrieved (from the SDI) in the result set. The default value is "primary", meaning data are retrieved from the primary result set (information specific to the SDI itself). You can also specify additional detail result sets. See Result Set Types at the end of this section for a list of values you can enter. | No |
| paramlistid | If you want to request a specific Data Set, specify the
request attribute (above), and give it a value of "dataset" (this is the
Result Set Type). Then, specify the Data Set(s) you want to retrieve in
the result set. See "Example
of Requesting Specific Data Sets".
If you request multiple Data Sets for multiple SDIs, use the propsmatch attribute (below) to determine which Data Sets are retrieved for each SDI. | No |
| paramlistversionid | ||
| variantid | ||
| dataset | ||
| propsmatch | If you use the above properties to request multiple Data Sets for multiple SDIs, propsmatch determines which Data Sets are retrieved for each SDI. See "Example of propsmatch Usage". | No |
| primarylock | If you want to lock data returned in the "primary" result
set, specify a value of "true"; otherwise, specify "false".
See the example "Using the primarylock and datalock attributes". | No |
| datalock | If you want to lock data returned in the "dataset" result
set, specify a value of "true"; otherwise, specify "false".
See the example "Using the primarylock and datalock attributes". | No |
| lockoption | A value of "true" locks all data retrieved in all result sets. A value of "false" does not lock any retrieved data. | No |
| retrieve | A value of "false" prevents data from being retrieved ("true" is the default). In this case, the tag generates a dummy result set for all items and renders an empty form on the page. | No |
| retrievelimit | Maximum number of rows (records) to retrieve. | No |
| elementlist | One or more (comma-separated) element identifiers specified
in an sdimaint, sdimaintworkflow,
sdimaintdataset, sdimaintattachment,
sdimaintspec, sdilist,
or element tag. The values of "elementlist" must
be the same as the "elementid" specified in these tags. The sdi tag will
retrieve data from JSTL objects that define these element.
See the aforementioned tag descriptions for examples. Also see JSTL Objects in the Advanced Operations section of the Web Page Designer. | See Note 1 |
| var | Identifier of the JSTL variable that defines data associated
with the tag. The default value is "sdidata".
You need not explicitly specify this unless you have multiple sdi tags in the same JSP (you must discriminate among them). | No |
| varStatus | Identifier of the variable used to determine the status
of data associated with the tag. The default value is "sdistatus".
You need not explicitly specify this unless you have multiple sdi tags in the same JSP (you must discriminate among them). Use this in conjunction with the "var" attribute (above). | No |
| versionstatus | Value of the "versionstatus" column by which you want to filter the retrieved data. Use this only for versioned SDIs. For example, specify C if you want to retrieve only Current versions. | No |
| 1 | The elementlist attribute is mandatory only if you are using the sdimaint, sdimaintworkflow, sdimaintdataset, sdimaintattachment, sdilist, or element tag. |
| Attributes | ||
| Attribute | Description | Required? |
| startrow | Row number from which you want to start retrieving values. | No |
| endrow | Row number you want to stop retrieving values. This value is inclusive, i.e., a startrow of 5 and endrow of 10 retrieves values from row 5 to row 10 (inclusive) of the queried table. | No |
| initrows | Number of blank rows to create (if desired). | No |
| data | Lets you specify the type of data that is retrieved from the SDI. The default value is "primary", meaning data are retrieved from the primary result set. Alternatively, you can specify a detail result set. See Result Set Types at the end of this section for a list of values you can enter to get data from detail result sets. | No |
| sort | Identifier of the column by which you want the data sorted. This attribute sorts in ascending or descending alphabetical order. To specify the order, append an "a" or "d" to the value. For example, sort="project a" is ascending, sort="status d" is descending. You can do multiple sorts, e.g., sort="project a, status d". | No |
| filter | Restricts retrieved data to the value you specify. For example, filter="projectid=MyProject" displays only Projects named MyProject. | No |
| templateid | If you have used the initrows attribute (above) to create blank rows, this defines the SDI Template that will be populated with the data you enter into the rows. In this case, you must specify a value of "primary" for the data attribute (above). | No |
| var | Identifier of the JSTL variable that defines data associated
with the current row. The default value is "currentRow". See
Example of var
and varStatus with sdi and sdirow Tags.
You need not explicitly specify this unless you have multiple sdirow tags (you must discriminate among them). | No |
| Attributes | ||
| Attribute | Description | Required? |
| columnid | Identifier of the column containing data you want to retrieve. | Yes1 |
| data | Lets you specify the type of data that is retrieved from the SDI. The default value is "primary", meaning data are retrieved from the primary result set. Alternatively, you can specify a detail result set. See Result Set Types at the end of this section for a list of values you can enter to get data from detail result sets. | No |
| row | Lets you specify a row other than the current row. | No |
| find | Lets you find a row, e.g., find="s_sampleid=S1". | No |
| nullvalue | Value to display if the column value is null. This is useful to maintain page formatting (specify if the query returns a null value). | No |
| display | Substitutes text in place of retrieved column values. For
example, you could display "Received" if the retrieved value
is "R", or "Scheduled" if the retrieved value is "S"
as follows:
display="R=Received;S=Scheduled" | No |
| 1 | The columnid attribute is not required when sdivalue is used with the sdicol tag. |
Examples |
Retrieving data by SDI KeyId
The following example queries the Sample SDI "S-01" and retrieves the values of columns "s_sampleid" and "sampledesc". This query also uses the getRowId method in the SDITagInfo class <%=sdiinfo.getRowId()%> to retrieve the name of the current row in the primary database table and label the HTML table column.
<sapphire:sdi sdcid="Sample" keyid1="S-01" nullvalue=" ">
<table border="1">
<sapphire:sdirow>
<tr>
<td><%=sdiinfo.getRowId( "primary" )%></td>
<td><sapphire:sdivalue columnid="s_sampleid"/></td>
<td><sapphire:sdivalue columnid="sampledesc"/></td>
</tr>
</sapphire:sdirow>
</table>
</sapphire:sdi>
Retrieving data by SQL Query
The following example queries the Sample table and retrieves the values of columns "s_sampleid" and "sampledesc" for all records having a "sampledesc" of "Heating Oil".
<sapphire:sdi sdcid="Sample" queryfrom="s_sample" querywhere="sampledesc = 'Heating Oil'" nullvalue=" ">
<table border="1">
<sapphire:sdirow>
<tr>
<td><%=sdiinfo.getRowId( "primary" )%></td>
<td><sapphire:sdivalue columnid="s_sampleid"/></td>
<td><sapphire:sdivalue columnid="sampledesc"/></td>
</tr>
</sapphire:sdirow>
</table>
</sapphire:sdi>
Retrieving data by LabVantage Query
The following example executes the LabVantage Query "Samples by Test". The Query defines the argument param1="a" as "all Samples with a Test that begins with the letter 'a'".
<sapphire:sdi sdcid="Sample" queryid="Samples by Test" param1="a" nullvalue=" ">
<table border="1">
<sapphire:sdirow>
<tr>
<td><%=sdiinfo.getRowId( "primary" )%></td>
<td><sapphire:sdivalue columnid="s_sampleid"/></td>
<td><sapphire:sdivalue columnid="sampledesc"/></td>
</tr>
</sapphire:sdirow>
</table>
</sapphire:sdi>
Retrieving data from "primary" and "dataset" Result Set Types
The sdi tag in the following example retrieves data from both "primary" and "dataset" result sets, as defined by request="primary,dataset". The first HTML table contains data from the "primary" result set (sample). The second HTML table contains all "dataset" result sets assigned to the SDI.
<sapphire:sdi sdcid="Sample" keyid1="S-01" request="primary,dataset" nullvalue=" ">
<table border="1">
<sapphire:sdirow data="primary">
<tr>
<td><%=sdiinfo.getRowId( "primary" )%></td>
<td><sapphire:sdivalue columnid="s_sampleid"/></td>
<td><sapphire:sdivalue columnid="sampledesc"/></td>
</tr>
</sapphire:sdirow>
</table>
<p> </p>
<table border="1">
<sapphire:sdirow data="dataset">
<tr>
<td><%=sdiinfo.getRowId( "dataset" )%></td>
<td><sapphire:sdivalue data="dataset" columnid="keyid1"/></td>
<td><sapphire:sdivalue data="dataset" columnid="paramlistid"/></td>
<td><sapphire:sdivalue data="dataset" columnid="paramlistversionid"/></td>
<td><sapphire:sdivalue data="dataset" columnid="variantid"/></td>
</tr>
</sapphire:sdirow>
</table>
</sapphire:sdi>
Using the primarylock and datalock attributes
The sdi tag in the following example shows how to selectively lock result sets ("primary", "dataset", and "dataitem") using the primarylock and datalock attributes of the sdi tag. This example also uses the sdiif tag attributes locksuccess and lockfailure (described in the next section Optional Tags) to test if data are locked, then show ("Locked by:" in the generated HTML table) the user who currently has the lock(s). Note that the "primary" result set contains sdi-specific information, the "dataset" result set contains Parameter List information down to the Data Set level, and the "dataitem" result set contains Parameter List information down to the Parameter level.
<sapphire:sdiform>
<sapphire:sdi primarylock="true" datalock="true" request="primary,dataset,dataitem" sdcid="Sample" keyid1="S-010601-00001;S-010604-00003;S-010604-00004" paramlistid="Appearance;Density;Melt Index" nullvalue=" ">
<table border="1">
<sapphire:sdirow data="primary">
<tr>
<td><%=sdiinfo.getRowId( "primary" )%></td>
<td><sapphire:sdivalue columnid="s_sampleid"/></a></td>
<td><sapphire:sdivalue columnid="sampledesc"/></td>
<td><sapphire:sdivalue columnid="projectid"/></td>
<td><sapphire:sdivalue columnid="samplestatus" display="R=Received;S=Scheduled"/></td>
<td><sapphire:sdiif data="primary" condition="locksuccess"> </sapphire:sdiif><sapphire:sdiif data="primary" condition="lockfailure">Locked by <%=sdiinfo.getString( "primary", "__lockedby" )%></sapphire:sdiif></td>
</tr>
</sapphire:sdirow>
</table>
<hr/>
<table border="1">
<sapphire:sdirow data="dataset">
<tr>
<td><%=sdiinfo.getRowId( "dataset" )%></td>
<td><sapphire:sdivalue data="dataset" columnid="keyid1"/></a></td>
<td><sapphire:sdivalue data="dataset" columnid="paramlistid"/></td>
<td><sapphire:sdivalue data="dataset" columnid="paramlistversionid"/></td>
<td><sapphire:sdivalue data="dataset" columnid="variantid"/></td>
<td><sapphire:sdivalue data="dataset" columnid="dataset"/></td>
<td><sapphire:sdiif data="dataset" condition="locksuccess"> </sapphire:sdiif><sapphire:sdiif data="dataset" condition="lockfailure">Locked by <%=sdiinfo.getString( "dataset", "__lockedby" )%></sapphire:sdiif></td>
</tr>
</sapphire:sdirow>
</table>
<hr/>
<table border="1">
<sapphire:sdirow data="dataitem">
<tr>
<td><%=sdiinfo.getRowId( "dataitem" )%></td>
<td><sapphire:sdivalue data="dataitem" columnid="keyid1"/></a></td>
<td><sapphire:sdivalue data="dataitem" columnid="paramlistid"/></td>
<td><sapphire:sdivalue data="dataitem" columnid="paramlistversionid"/></td>
<td><sapphire:sdivalue data="dataitem" columnid="variantid"/></td>
<td><sapphire:sdivalue data="dataitem" columnid="dataset"/></td>
<td><sapphire:sdivalue data="dataitem" columnid="paramid"/></td>
<td><sapphire:sdiif data="dataitem" condition="locksuccess"> </sapphire:sdiif><sapphire:sdiif data="dataitem" condition="lockfailure">Locked by <%=sdiinfo.getString( "dataitem", "__lockedby" )%></sapphire:sdiif></td>
</tr>
</sapphire:sdirow>
</table>
</sapphire:sdi>
</sapphire:sdiform>
Example of var and varStatus with sdi and sdirow Tags
In the following tag, "sdidata" identifies the JSTL variable for data associated with the tag (in this case, data returned from an SDI), and "sdistatus" (the variable representing sdidata) will be tested for certain conditions. As mentioned in the attribute descriptions above, both sdidata and sdistatus are default values for the var and varStatus attributes, and are shown here for demonstration purposes. Note the JSTL initial caps convention for varStatus.
<sapphire:sdi sdcid="Sample" queryfrom="s_sample" querywhere="sampledesc like '%Blue%'" var="sdidata" varStatus="sdistatus">
The example below returns the string if the query does not return any rows.
<c:if test="${sdistatus.primary.hasNoRows}">
No rows found for sdi.
</c:if>
The example below shows three techniques to display the same data in each of three table columns on the page. Data are displayed only if the SDI query has returned row data.
The first column displayed in the table uses the most basic technique (simply display the column data using sdirow iteration).
The second column in the table substitutes a JSTL tag (using the variable sdirow) in place of the sdivalue tag.
The third column in the table uses pure JSTL to iterate through the retrieved data.
<c:if test="${sdistatus.primary.hasRows}">
<table>
<tr valign="top">
<td>
<sapphire:sdirow>
<sapphire:sdivalue columnid="s_sampleid"/><br/>
</sapphire:sdirow>
</td>
<td>
<sapphire:sdirow var="sdirow">
<c:out value="${sdirow.s_sampleid}"/><br/>
</sapphire:sdirow>
</td>
<td>
<c:forEach items="${sdidata.primary}" var="sdirow" varStatus="rowstatus">
<c:out value="${sdirow.s_sampleid} - row ${rowstatus.count}"/><br/>
</c:forEach>
</td>
</tr>
</table>
</c:if>
</sapphire:sdi>
Example of Requesting Specific Data Sets
In the following example, the initialized variables are passed into the page to request only Data Sets Metals;1;1;1 and Metals2;1;1;1. The result set is used to render a Dataentrylist Element.
<%
String sdcid = pageinfo.getProperty( "sdcid" );
String keyid1 = pageinfo.getProperty( "keyid1" );
String paramlistidlist = pageinfo.getProperty( "paramlistid" );
String paramlistversionidlist = pageinfo.getProperty( "paramlistversionid" );
String variantidlist = pageinfo.getProperty( "variantid" );
String datasetlist = pageinfo.getProperty( "dataset" );
String requestDatasets = pageinfo.getProperty( "request" );
%>
<sapphire:sdiform id="DEList">
<sapphire:sdi primarylock="false" datalock="false" sdcid="<%=sdcid%>" keyid1="<%=keyid1%>" paramlistid="<%=paramlistidlist%>" paramlistversionid="<%=paramlistversionidlist%>" variantid="<%=variantidlist%>" dataset="<%=datasetlist%>" request="<%=requestDatasets%>">
<sapphire:element elementid="DETest" type="dataentrylist"/>
</sapphire:sdi>
</sapphire:sdiform>
You can test this by passing values into the sdi tag from the URL:
http://hostname:8080/mywebapp/rc?command=page&page=ParamListTest&sdcid=Sample
&keyid1=S-030805-00001¶mlistid=Metals;Metals2¶mlistversionid=1;1
&variantid=1;1&dataset=1;1&request=primary,dataset,dataitem
When requesting multiple Data Sets for multiple SDIs, the propsmatch attribute determines which Data Sets are retrieved for each SDI. Use this only if you request data by specifying the SDI KeyIds (it won't work with query requests). The example below demonstrates propsmatch usage.
<sapphire:sdi sdcid="Sample" keyid1="S-01;S-02" paramlistid="Metals;Resins" paramlistversionid="1;2" variantid="3;4" dataset="5;6" request="dataset" propsmatch="see below">
If propsmatch="Y", the result sets are retrieved with a 1:1 correspondence:
| Result Set 1 | Result Set 2 | |
| Sample Id | S-01 | S-02 |
| Parameter List | Metals | Resins |
| Parameter List Version | 1 | 2 |
| Parameter List Variant | 3 | 4 |
| Data Set | 5 | 6 |
If propsmatch="N", the result set retrieved for each Sample consists of all requested Data Sets:
| Result Set 1 | Result Set 2 | |
| Sample Id | S-01 | S-02 |
| Parameter List | Metals and Resins | Metals and Resins |
| Parameter List Version | 1 and 2 | 1 and 2 |
| Parameter List Variant | 3 and 4 | 3 and 4 |
| Data Set | 5 and 6 | 5 and 6 |
When using the Dataentrylist and Dataentrygrid Elements in Web Page Designer, the propsmatch attribute also determines the sort order of data rendered by the elements (see the note concerning Sorting in that topic).
Optional Tags |
You must use all optional tags within the relevant SDI block (see the examples).
sdiform |
Generates an HTML form tag and allows updating of retrieved data.
| Attributes | ||
| Attribute | Description | Required? |
| id | Identifier of the sdiform tag. You can use id to reference the sdiform tag from within the form. | No |
| errorpage | Page that loads if the form does not successfully retrieve data. | No |
| nextpage1 |
Page that loads after data in the form have been submitted to the server. |
No |
| 1 | Note concerning the sdiformsuccess,
sdiformfailure, and sdierror tags:
If you do not specify a value for "nextpage" (or use "nextpage" to explicitly return to the current page): The current page will reload after data in the form have been successfully submitted. In this case, the sdiformsuccess and sdierror tags will execute. Use the sdiformfailure tag to trap errors if the submission has failed. If you use "nextpage" to load a different page after data are submitted: The sdiformsuccess and sdierror tags will not execute. If data have been successfully submitted, the "nextpage" you specify will load. If the submission has failed, a LabVantage error page will load. |
The following example creates an HTML form named "sampleform". When a user clicks the "Save" button, the onclick attribute passes the values "save" and "sampleform" to the JavaScript function "sdiSubmitFormCommand".
<sapphire:sdiform id="sampleform">
<sapphire:sdi sdcid="Sample" keyid1="S-01" nullvalue=" ">
<table border="1">
<sapphire:sdirow data="primary">
<tr>
<td><%=sdiinfo.getRowId( "primary" )%></td>
<td><sapphire:sdivalue columnid="s_sampleid"/></td>
<td><sapphire:sdiinput mode="input" columnid="sampledesc"/></td>
</tr>
</sapphire:sdirow>
</table>
</sapphire:sdi>
<p> </p>
<input type="button" value="Save" onclick="sdiSubmitFormCommand( 'save', 'sampleform' )">
</sapphire:sdiform>
The sdiSubmitFormCommand() function is a JavaScript function that submits the form. Its general form is shown below. On form submission, the value of the hidden field defined by __formcommand is passed along with the other form values. This script is in one of the js files in the Web Application (when this was written, it was in WEB-CORE\scripts\tags.js).
<script language="JavaScript">
function sdiSubmitFormCommand( cmd ) {
f = event.srcElement.form;
f.__formcommand.value = cmd;
f.submit();
}
</script>
To make data available to other pages on the client following submission of the form, see Accessing Data After Submitting the Form in the description of the sdiinput tag.
sdiformsuccess |
If the form transaction is successful, this tag can execute any of the following server-side code between its start and end tags:
You can not place any client-side code between the start and end tags, including text, JavaScript, or Java code that runs client-side.
See the note concerning use of this tag with the "nextpage" attribute of the sdiform tag.
| Attributes |
| None |
If the form successfully submits the data in the following example, sdiformsuccess runs the Action Block containing the EditSDI Action.
<sapphire:sdiform id="sampleform">
<sapphire:sdi sdcid="Sample" keyid1="S-01" nullvalue=" ">
<table border="1">
<sapphire:sdirow data="primary">
<tr>
<td><%=sdiinfo.getRowId( "primary" )%></td>
<td><sapphire:sdivalue columnid="s_sampleid"/></td>
<td><sapphire:sdiinput mode="input" columnid="sampledesc"/></td>
</tr>
</sapphire:sdirow>
</table>
</sapphire:sdi>
<p> </p>
<input type="button" value="Save" onclick="sdiSubmitFormCommand( 'save', 'sampleform' )">
<sapphire:sdiformsuccess>
<sapphire:actionblock>
<sapphire:action name="myaction" actionid="EditSDI">
<sapphire:actionsetproperty propertyid="sdcid" value="Sample"/>
<sapphire:actionsetproperty propertyid="keyid1" value="S-01"/>
<sapphire:actionsetproperty propertyid="samplestatus" value="SCHEDULED"/>
</sapphire:action>
</sapphire:actionblock>
</sapphire:sdiformsuccess>
</sapphire:sdiform>
sdiformfailure |
If the form transaction fails and the page is configued to reload after submitting the form, this tag executes the code between its start and end tags.
See the note concerning use of this tag with the "nextpage" attribute of the sdiform tag.
| Attributes |
| None |
If the form fails to submit the data in the following example, sdiformfailure renders the last error generated during the transaction. The sdiformfailure tag exposes the sdiformfailure variable. You can call either of two methods on this variable, depending on whether you want to show the last error in full or parsed format:
| Method | Format of Error |
| getLastError() | Full |
| getLastErrorParsed() | Parsed |
<sapphire:sdiform id="sampleform">
<sapphire:sdi sdcid="Sample" keyid1="S-01" nullvalue=" ">
<table border="1">
<sapphire:sdirow data="primary">
<tr>
<td><%=sdiinfo.getRowId( "primary" )%></td>
<td><sapphire:sdivalue columnid="s_sampleid"/></td>
<td><sapphire:sdiinput mode="input" columnid="sampledesc"/></td>
</tr>
</sapphire:sdirow>
</table>
</sapphire:sdi>
<p> </p>
<input type="button" value="Save" onclick="sdiSubmitFormCommand( 'save', 'sampleform' )">
<sapphire:sdiformfailure>
<font color="Red">Save error: <%=sdiformfailureinfo.getLastErrorParsed()%><br/></font>
</sapphire:sdiformfailure>
</sapphire:sdiform >
sdiinput |
Generates an HTML <input> tag on the client machine. This saves the work of specifying some attributes of input tags.
| Attributes | ||
| Attribute | Description | Required? |
| columnid | Column containing values to show for the input element defined by mode (below). | Yes |
| mode | Specifies how the input element works, i.e., as a text
field, select list, radio button, checkbox, etc. Possible values:
input (default) text inputarea dropdownlist data hidden lookup datelookup |
No |
| data | Lets you specify the type of data that is retrieved from the SDI. The default value is "primary", meaning data are retrieved from the primary result set. Alternatively, you can specify a detail result set. See Result Set Types at the end of this section for a list of values you can enter to get data from detail result sets. | No |
| row | Lets you specify a row other than the current row. | No |
| find | Lets you find a row, e.g., find="s_sampleid=S1". | No |
| value | Initial value of the input element. The default value is taken from the columnid. | No |
| nullvalue | Value to display if the column value is null. This is useful to maintain page formatting (specify if the query returns a null value). | No |
| display | Substitutes text in place of retrieved column values. For
example, you could display "Received" if the retrieved value
is "R", or "Scheduled" if the retrieved value is "S"
as follows:
display="R=Received;S=Scheduled" |
No |
| sdcid | If you have specified a value of "lookup" or "dropdownlist" for the "mode" attribute, this is the identifier of the SDC relevant to the SDIs you want to see in the input element. | No |
| reftypeid | If you have specified a value of "lookup" or "dropdownlist" for the "mode" attribute, this is the identifier of the Reference Type containing values you want to see in the input element. | No |
| align | Aligns text to the input element. Possible values for an HTML input element are: top (default), middle, bottom, left, right. For example, top indicates that surrounding text is aligned to the top of the input element. | No |
| style | Specifies Cascading style Sheet Level 2 properties (equivalent functionality of CSS style="property:value"). | No |
| size | Size of the input element (in characters). | No |
| maxlength | Maximum number of characters that can be entered into a text element. | No |
| readonly | If using text fields, a value of "true" prevents editing of the input element. A value of "false" allows editing. | No |
| wrap | If you have specified "inputarea" for the "mode", a value of "true" wraps text. | No |
| tabindex | Order of the element in the tabbing sequence. | No |
| rows | If you have specified "inputarea" for the "mode", this is the number of rows in the area. | No |
| cols | If you have specified "inputarea" for the "mode", this is the number of columns in the area. | No |
| img | If you have specified a value of "lookup" for the "mode" attribute, this is the hypergraphic image to insert next to the input element. | No |
| imgtext | ALT tag for the image specified by img (above). | No |
| extraattributes | Lets you add a LabVantage tag attribute, a standard HTML attribute, or an attribute of your own. For example, extraattributes="accesskey=A;myattr=x" adds two additional attributes. | No |
| onchange | Specifies an event to occur when the value of the input
element is changed.
By default, LabVantage always executes the JavaScript function sdiSetRowUpdate() for an onChange event. You can modify this default attribute as follows: To add you own function after the default function, specify onchange="+myFunction()". To add you own function before the default function, specify onchange="myFunction()+". To overwrite the default function with your own function, specify onchange="myFunction()". |
No |
| onkeydown | Specifies an event to occur when a key is pressed down over an element. | No |
| onfocus | Specifies an event to occur when the cursor focus is on the input element. | No |
The following example creates a text input element where the user can enter a description, and two drop list elements where the user can choose among linked items. Note that the "s_projectid" column of the Sample SDC has an SDC Link (foreign key) to the Project SDC, and the "samplestatus" column has a RefType link to the "Sample Status" Reference Type.
<sapphire:sdiform id="saver">
<sapphire:sdi sdcid="Sample" keyid1="S-01" request="primary" nullvalue=" ">
<table border="1">
<sapphire:sdirow data="primary">
<tr>
<td><%=sdiinfo.getRowId( "primary" )%></td>
<td><sapphire:sdivalue columnid="s_sampleid"/></td>
<td><sapphire:sdiinput mode="input" columnid="sampledesc" maxlength="20"/></td>
<td><sapphire:sdiinput mode="dropdownlist" columnid="projectid" sdcid="Project"/></td>
<td><sapphire:sdiinput mode="dropdownlist" columnid="samplestatus" reftypeid="Sample Status"/></td>
</tr>
</sapphire:sdirow>
</table>
</sapphire:sdi>
<p> </p>
<input type="button" value="Save" onclick="sdiSubmitFormCommand( 'save', 'saver' )">
</sapphire:sdiform>
After you submit the form to the Application Server, data input to the form is normally not available to other pages. To make these data available after submission, use an HTML input tag rather than the sdiinput tag, and add the prefix forward_ to the name attribute. For example:
<sapphire:sdiform id="sampleform">
<sapphire:sdi sdcid="Sample" keyid1="S-01" nullvalue=" ">
<table border="1">
<sapphire:sdirow data="primary">
<tr>
<td><%=sdiinfo.getRowId( "primary" )%></td>
<td><sapphire:sdivalue columnid="s_sampleid"/></td>
<td><input type="text" name="forward_sampledesc" value=""></td>
</tr>
</sapphire:sdirow>
</table>
</sapphire:sdi>
</sapphire:sdiform>
After submitting the form, you can access the value that was entered through the pagedata JSTL object:
${pagedata.forward_sampledesc}
sdiif |
Executes an operation based on whether or not the returned result set meets conditions imposed on an SDI.
| Attributes | ||||||||||||||||||||||||||
| Attribute | Description | Required? | ||||||||||||||||||||||||
| data |
Result set returned if the SDI meets the specified condition (below).
The default value is "primary", meaning data are retrieved from the primary result set. Alternatively, you can specify a detail result set. See Result Set Types at the end of this section for a list of values you can enter to get data from detail result sets. |
No | ||||||||||||||||||||||||
| condition | Condition(s) that the SDI must meet in order to retrieve
the result set specified by data (above). Possible values:1
|
No | ||||||||||||||||||||||||
| 1 | As an alternative, you could use a Java boolean expression.
For example, rather than specify "hasrow" to test if the SDI
has rows, you could test if the number of records for the SDI is greater
than zero. For example:
condition="<%=pageinfo.getProperty(\"keyid\").length()>0%>" <%=sdiinfo.getRowCount(\"primary\")>0%> |
sdierror |
If any operation in the SDI block does not successfully execute, this tag runs the statements between its start and end tags.
See the note concerning use of this tag with the "nextpage" attribute of the sdiform tag.
| Attributes |
| None |
The following example loads error.jsp if any statement in the block fails to execute.
<sapphire:sdi sdcid="Sample" keyid1="S-01" nullvalue=" ">
<table border="1">
<sapphire:sdirow>
<tr>
<td><%=sdiinfo.getRowId( "primary" )%></td>
<td><sapphire:sdivalue columnid="s_sampleid"/></td>
<td><sapphire:sdivalue columnid="sampledesc"/></td>
</tr>
</sapphire:sdirow>
</table>
<sapphire:sdierror>
<sapphire:forward action="command=file&file=error.jsp">
</sapphire:forward>
</sapphire:sdierror>
</sapphire:sdi>
sdigroup |
Groups data by a result set.
| Attributes | ||
| Attribute | Description | Required? |
| data |
Specifies the result set by which to group data.
The default value is "primary", meaning data are retrieved from the primary result set. Alternatively, you can specify a detail result set. See Result Set Types at the end of this section for a list of values you can enter to get data from detail result sets. |
No |
| sort | Identifier of the column by which you want the data sorted. This attribute sorts in ascending or descending alphabetical order. To specify the order, append an "a" or "d" to the value. For example, sort="project a" is ascending, sort="status d" is descending. You can do multiple sorts, e.g., sort="project a, status d". | No |
| group | Identifier of the column that you want to define as the group. For example, if group="s_sampleid", the group is composed of all values from the s_sampleid column. | No |
| filter | Restricts retrieved data to the value you specify. For example, filter="projectid=MyProject" displays only Projects named MyProject. | No |
The following example groups Unit SDIs by Category.
<sapphire:sdi sdcid="Units" queryfrom="(default)" nullvalue=" " request="primary,category">
<sapphire:sdigroup data="category" sort="categoryid,keyid1" group="categoryid">
Category: <sapphire:sdivalue data="category" columnid="categoryid"/>
<table border="1">
<sapphire:sdirow data="category">
<tr>
<td width="200">
<sapphire:sdivalue data="category" columnid="keyid1"/>
</td>
<%String find = String.valueOf( sdiinfo.findRow( "category", "unitsid=" + sdiinfo.getValue( "category", "keyid1" ) ) ); %>
<td width="200">
<sapphire:sdivalue data="primary" columnid="unitsdesc" row="<%=find%>"/>
</td>
<td width="200">
<sapphire:sdivalue data="primary" columnid="createdt" row="<%=find%>"/>
</td>
</tr>
</sapphire:sdirow>
</table>
</sapphire:sdigroup>
</sapphire:sdi>
sdicol |
Defines columns for an SDI query. This is useful to dynamically build HTML tables.
| Attributes |
| None |
sdiname |
Lets you specify a value for the "name" attribute of an HTML form control tag. This lets you identify the column requested by the form control without referencing the internal naming scheme LabVantage uses to identify retrieved columns (see the example below).
You need not use this tag if you generate your HTML form controls using the sdiinput tag, which is the method we recommend.
| Attributes | ||
| Attribute | Description | Required? |
| data | Lets you specify the type of data that is retrieved from the SDI. The default value is "primary", meaning data are retrieved from the primary result set. Alternatively, you can specify a detail result set. See Result Set Types at the end of this section for a list of values you can enter to get data from detail result sets. | No |
| columnid | Text that is used to identify the data retrieved from the result set. | No |
| row | Lets you specify a row other than the current row, which is the default. | No |
| find | Lets you find a row, e.g., find="s_sampleid=S1". | No |
Notes Concerning Tags that Render Elements |
The following tags render Elements defined by the Web Page Designer:
| sdilist | sdimaintworkflow | sdimaintattachment | sdimaintspec |
| sdimaint | sdimaintdataset | sdisearch | element |
Prior to rendering Elements using these tags, you must add the Elements to the page using the Web Page Designer. Note the following important points concerning these tags:
The request attribute of the sdi tag must specify all of the Result Set Types you want to retrieve.
As a basic example, consider a registered JSP ("ListPage") containing only a single sdilist tag (which generates a list of SDIs):
<sapphire:sdi elementlist="customlistelement01" sdcid="Sample" queryfrom="s_sample">
<sapphire:sdilist elementid="customlistelement01"/>
</sapphire:sdi>
The sdilist tag renders the Element identified by "customlistelement01", which has been added to "MyPage". The sdi tag actually retrieves the data. If you change property values in the Element, it changes only how the Element is rendered on the page. The attributes of the sdi tag determine which data are retrieved. The sdilist tag will look for the Element (JSTL object) to render, identifed by "customlistelement01". Working together, both tags provide a list of Samples.
The elementid attribute in each of these tags is the name of the node in the Element Property Tree. It actually represents the reconciled Property List for the node, made available through the Element's JSTL object.
sdilist |
Renders a List Element defined by the Web Page Designer. Before using this tag, see Notes Concerning Tags that Render Elements for general rules concerning usage.
| Attributes | ||
| Attribute | Description | Required? |
| elementid | Name of the JSTL object that provides property-value pairs
for the Element (see the example below).
For more information, see JSTL Objects in the Advanced Operations section of the Web Page Designer. |
Yes |
You do not need an sdirow tag when using sdilist, as iteration is not required to retrieve the list:
<sapphire:sdi elementlist="customlistelement01" sdcid="Sample" queryfrom="s_sample">
<sapphire:sdilist elementid="customlistelement01"/>
</sapphire:sdi>
sdimaint |
Renders an SDI Maintenance Form or Grid. Before using this tag, see Notes Concerning Tags that Render Elements for general rules concerning usage.
| Attributes | ||
| Attribute | Description | Required? |
| elementid | Name of the JSTL object that provides property-value pairs
for the Element (see the example below).
For more information, see JSTL Objects in the Advanced Operations section of the Web Page Designer. Also see the Example of Maint Tags. |
Yes |
| style | Two possible values: | No |
| viewonly | A value of "true" renders the form or grid as read-only. | No |
An example of sdimaint and other Maint tags is provided in the section Example of Maint Tags.
sdimaintworkflow |
Renders a list of Workflows assigned to an SDI. Before using this tag, see Notes Concerning Tags that Render Elements for general rules concerning usage.
| Attributes | ||
| Attribute | Description | Required? |
| elementid | Name of the JSTL object that provides property-value pairs
for the Element (see the example below).
For more information, see JSTL Objects in the Advanced Operations section of the Web Page Designer. Also see the Example of Maint Tags. |
Yes |
An example of sdimaint and other Maint tags is provided in the section Example of Maint Tags.
sdimaintdataset |
Renders a list of Data Sets assigned to an SDI. Before using this tag, see Notes Concerning Tags that Render Elements for general rules concerning usage.
| Attributes | ||
| Attribute | Description | Required? |
| elementid | Name of the JSTL object that provides property-value pairs
for the Element (see the example below).
For more information, see JSTL Objects in the Advanced Operations section of the Web Page Designer. Also see the Example of Maint Tags. |
Yes |
An example of sdimaint and other Maint tags is provided in the section Example of Maint Tags.
sdimaintattachment |
Renders a list of Attachments assigned to an SDI. Before using this tag, see Notes Concerning Tags that Render Elements for general rules concerning usage.
| Attributes | ||
| Attribute | Description | Required? |
| elementid | Name of the JSTL object that provides property-value pairs
for the Element (see the example below).
For more information, see JSTL Objects in the Advanced Operations section of the Web Page Designer. Also see the Example of Maint Tags. |
Yes |
An example of sdimaint and other Maint tags is provided in the section Example of Maint Tags.
sdimaintspec |
Renders a list of Specifications assigned to an SDI. Before using this tag, see Notes Concerning Tags that Render Elements for general rules concerning usage.
| Attributes | ||
| Attribute | Description | Required? |
| elementid | Name of the JSTL object that provides property-value pairs
for the Element (see the example below).
For more information, see JSTL Objects in the Advanced Operations section of the Web Page Designer.. Also see the Example of Maint Tags. |
Yes |
An example of sdimaint and other Maint tags is provided in the section Example of Maint Tags.
sdimaintaddress |
Renders a list of Specifications assigned to an SDI. Before using this tag, see Notes Concerning Tags that Render Elements for general rules concerning usage.
| Attributes | ||
| Attribute | Description | Required? |
| elementid | Name of the JSTL object that provides property-value pairs
for the Element (see the example below).
For more information, see JSTL Objects in the Advanced Operations section of the Web Page Designer.. Also see the Example of Maint Tags. |
Yes |
An example of sdimaint and other Maint tags is provided in the section Example of Maint Tags.
Example of Maint Tags |
This example generates a Maintenance Form and a separate form for all items associated with it (Data Sets, Specifications, Workflows, Addresses, and Attachments).
The page containing the example code contains all of the Elements specified by the individual tags (these were added using the Web Page Designer). In the code:
The result is shown below the code example.
<sapphire:sdi elementlist="SampleMaintElement, SampleDataSetElement, SampleSpecElement, SampleWorkflowElement, SampleAddressElement, SampleAttachmentElement" sdcid="${SampleMaintElement.sdcid}" keyid1="S-010601-00001" request="primary, dataset, spec, workflow, address, attachment">
<sapphire:tab id="maintformtab" width="100" text="Samples">
<sapphire:sdirow>
<sapphire:sdimaint elementid="SampleMaintElement" style="form"/><br>
<sapphire:sdimaintdataset elementid="SampleDataSetElement"/><br>
<sapphire:sdimaintspec elementid="SampleSpecElement"/><br>
<sapphire:sdimaintworkflow elementid="SampleWorkflowElement"/><br>
<sapphire:sdimaintaddress elementid="SampleAddressElement"/><br>
<sapphire:sdimaintattachment elementid="SampleAttachmentElement"/>
</sapphire:sdirow>
</sapphire:tab>
</sapphire:sdi>

sdisearch |
Renders an interface from which an SDI search can be conducted. Before using this tag, see Notes Concerning Tags that Render Elements for general rules concerning usage.
| Attributes | ||
| Attribute | Description | Required? |
| elementid | Name of the JSTL object that provides property-value pairs
for the Element (see the example below).
For more information, see JSTL Objects in the Advanced Operations section of the Web Page Designer. |
Yes |
This tag renders the Search Element you have added to the page using the Web Page Designer. In the example below, "SearchElement" is in this page. To use the results of the search, you must write your own JavaScript function to dump the results into another page. We do not supply such a function, but you can get an idea of how to do this by examining the pages in one of the Web Applications. Look at the pages in WEB-CORE/pagetypes/list for examples.
<sapphire:sdi elementlist="SearchElement" sdcid="Sample" queryfrom="s_sample">
<sapphire:sdilist elementid="SearchElement"/>
</sapphire:sdi>
element |
Use this tag to render an Element. The Element can be one you have created, or one of the Elements supplied with LabVantage. Before using this tag, see Notes Concerning Tags that Render Elements for general rules concerning usage.
| Attributes | ||
| Attribute | Description | Required? |
| elementid | Name of the JSTL object that provides property-value pairs
for the Element (see the example below).
For more information, see JSTL Objects in the Advanced Operations section of the Web Page Designer. |
Yes |
| type | Element Type. This is the identifier of the Property Tree itself. | Yes |
For a description of how this tag operates, see Creating Elements in the Advanced Operations section of the Web Page Designer. The example there shows how to use the tag attributes to insert your own custom Element on a page.
This example below renders a Dataentrylist Element with a "Save" button.
<sapphire:button text="Save" action="sdiSubmitFormCommand( 'save', 'DEList' )"/>
<sapphire:sdiform id="DEList">
<sapphire:sdi sdcid="Sample" keyid1="S-010605-00001;S-010605-00003;S-010605-00005" request="primary[batchid.batchdesc],dataset,dataitem[keyid1.sampledesc]">
<sapphire:element elementid="DEListElement" type="dataentrylist"/>
</sapphire:sdi>
</sapphire:sdiform>
Result Set Types |
Overview |
When the sdi tag executes, it retrieves (by default) data in the form of a single result set called the "primary" result set. All subsequent tags between the beginning and end tag work with data from this result set.
The sdi tag has an attribute called "request", which you can use to retrieve other result sets associated with the SDI. Among them are the LabVantage "Result Set Types". If you specify one or more of these Result Set Types in addition to the "primary", the tag retrieves all of the requested result sets, and all tags between the beginning and end sdi tags work with these result sets.
Some other tags used within the sdi tag (such as sdirow, sdivalue, sdiinput, sdiif, and sdigroup) have the "data" attribute, which lets you specify a single Result Set Type (see the Examples for the sdi tag and all tags used within it).
The following Result Set Types define possible values of the "request" and "data" attributes for all relevant tags:
| address | pricelist | |
| category | pricelistitem | |
| chargelistitem | primary (default) | |
| coc | role | |
| dataapproval | spec | |
| dataitem | specparamlimits | |
| datalimit | specrule | |
| dataset | workflow | |
| dataspec |
If you want to retrieve data from detail tables and link tables (such as the composite table for a many-to-many link), you can also specify the table name (see Features below).
Features |
| Retrieving
SDI Data and Executing Oracle Database Functions |
The following features provide flexibility when using each of the above Result Set Types to retrieve SDI data:
| • | By default, each Result Set Type retrieves all columns for the specified SDIs. |
| • | To retrieve only selected columns and execute database functions, specify the columns and functions in square brackets (see the example below). |
| • | If you retrieve only selected columns, the primary keys are also retrieved (if not already specified). |
For example...
<sapphire:sdi sdcid="Sample" keyid1="S-01" request="primary[projectid.projectdesc projdesc, TRUNC(receivedt, 'year') year]">
...provides the following results:
| • | This retrieves the primary key column s_sampleid (by default). |
| • | The first attribute projectid.projectdesc retrieves the value of projectdesc (foreign keyed from the projectid column). Note that you can optionally assign an alias to the result set (in this case, projdesc). This alias then becomes the columnid by which you reference the retrieved data. |
| • | The second attribute TRUNC(receivedt, 'year') executes the Oracle TRUNC function to truncate the result set to the year (the alias year is assigned in this example). |
You can also:
| • | Use an Oracle operator (such as +, -, ||). |
| • | Insert a SELECT statement (such as doing a SELECT COUNT to retrieve the number of data items). When doing a SELECT, you must also assign an alias. |
Some general rules:
| • | Assigning an alias is optional for a column name. It is mandatory for Oracle functions and SELECT statements. In any case, an Element renders alias values as read only. |
| • | Oracle functions work only with columns in the table, not columns referencing a foreign-key link. For example, you could not execute the TRUNC function in the example above on the projectid.projectdesc column. |
| Retrieving
Data from Detail and Link Tables |
If you need to retrieve data from a detail table (such as SDISpec) or a link table (such as the composite table for a many-to-many link), specify the table name. For example, assume there is a many-to-many link from the Project SDC to the Material SDC. LabVantage assigns the name "s_projects_material" to the composite table. The following tag...
<sapphire:sdi sdcid="${ProjectMaintElement.sdcid}" keyid1="G-234" request="primary, s_projects_material">
... retrieves a result set containing data from both the primary SDC and the composite table.
Translation Tags |
|
|
Purpose |
Translation tags let you translate text into languages defined by the Translations Maintenance Page.
Descriptions |
You can translate all text between start and end tags, or only portions thereof. To translate a word or phrase, you must first do both of the following using the Translations Maintenance Page:
| a. | Add the language into which you want to translate text. |
| b. | Provide a translation for the word or phrase. |
The following example translates all text within the tag:
<sapphire:translate languageid="Klingonese">No data found</sapphire:translate>
On the rendered JSP, this displays the translation "Shya Kok Nook".
To translate only portions of the text, use double curly braces to enclose each portion to be translated:
<sapphire:translate languageid="Klingonese">In Klingonese, "{{No data found}}" means "No data found".</sapphire:translate>
On the rendered JSP, this displays "In Klingonese, "Shya Kok Nook" means "No data found"."
You can also call several methods on instances of the Translation Processor class (see the Javadoc for the sapphire.* Packages). These also provide full and partial translation capabilities.